Tailwind CSS là một công cụ có thể tùy chỉnh chiều cao, nó là một css framework cấp thấp cung cấp cho bạn tất cả các khối blocks mà bạn cần. Tailwind CSS Sizing đặt kích thước của các phần tử như width, height, min-max width, min-max height
- Width
-
- Class này chấp nhận rất nhiều giá trị trong CSS tailwind trong đó tất cả các thuộc tính được dùng dưới dạng class. Nó là sự thay thế cho thuộc tính width. Class này dùng để thiết lập độ rộng của văn bản, hình ảnh. Width có thể được gán cho văn bản và hình ảnh dưới dạng px, %, cm ,…
- Width classes:
- W-0: class này là chiều rộng được đặt là 0
- w-auto: class này có nghĩa là chiều rộng được đặt theo nội dung
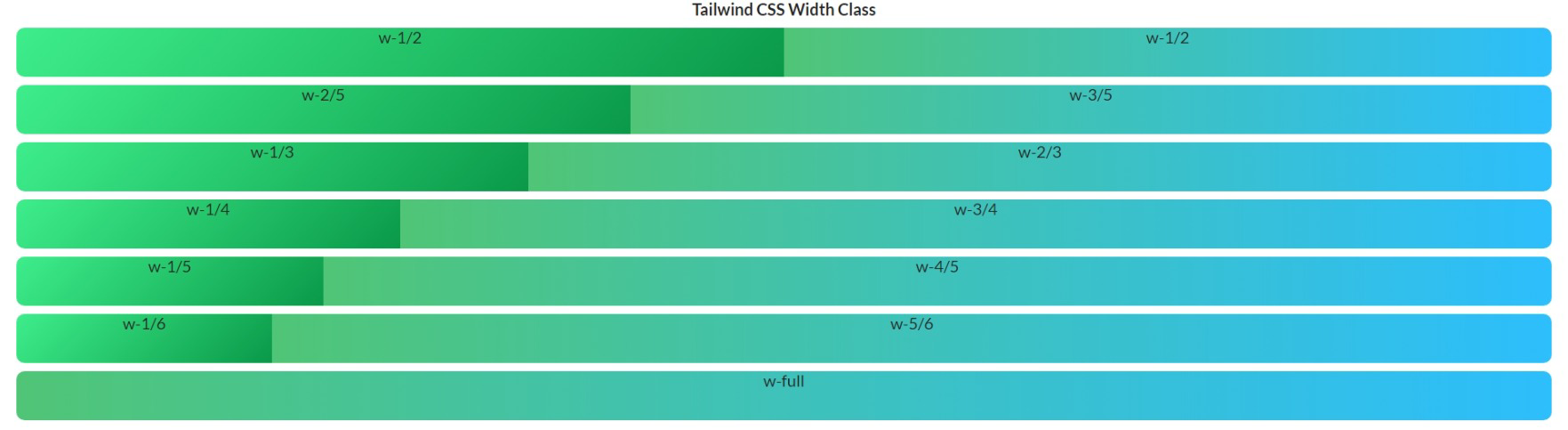
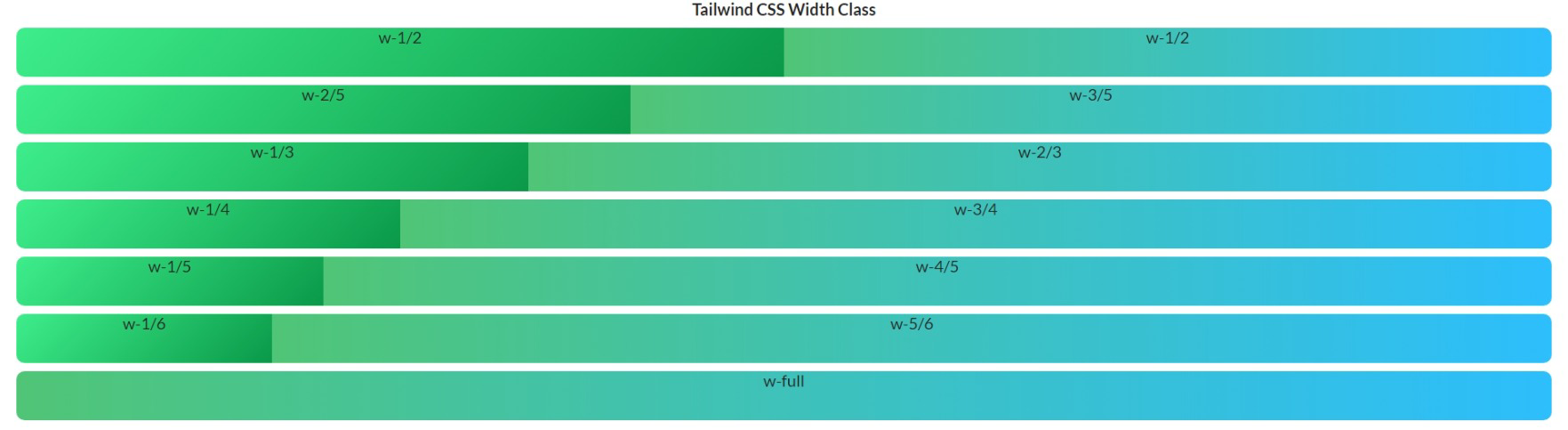
- w-1/2: class này có nghĩa là chiều rộng được đặt bằng một nửa cửa sổ.
- w-1/3: class này có nghĩa là chiều rộng được đặt thành một phần ba cửa sổ.
- w-1/4: class này có nghĩa là chiều rộng được đặt thành một phần tư cửa sổ.
- w-1/5: class này có nghĩa là chiều rộng được đặt bằng 1/5 cửa sổ.
- w-1/6: class này có nghĩa là chiều rộng được đặt bằng một phần sáu của cửa sổ.
- w-1/12: class này có nghĩa là chiều rộng được đặt thành một phần mười hai của cửa sổ.
- w-full: class này có nghĩa là chiều rộng được đặt thành đầy đủ.
- w-screen: class này có nghĩa là chiều rộng được đặt thành kích thước màn hình.
- w-min: class này được sử dụng để xác định chiều rộng tối thiểu.
- w-max: class này được sử dụng để xác định chiều rộng tối đa.
- Syntax:
<element class="w-0">...</element>
Ví dụ :
Kết quả:

- Min – width
-
- Class này nó là sự thay thế cho thuộc tính CSS min-width. Class này được sử dụng để xác định chiều rộng tối thiểu của một phần tử. Giá trị của chiều rộng không được nhỏ hơn giá trị của chiều rộng tối thiểu. Nếu nội dung được chỉ định trong phần tử nhỏ hơn, chiều rộng tối thiểu duy trì chiều rộng tối thiểu được chỉ định.
- Min-Width Classes:
- min-w-0: Class này được sử dụng để thiết lập chiều dài của chiều rộng tối thiểu.
- min-w-full: Class này được sử dụng để đặt chiều dài của chiều rộng tối thiểu ở mức công suất tối đa.
- min-w-min: Class này được sử dụng để đặt chiều dài của chiều rộng tối thiểu ở dung lượng tối thiểu.
- min-w-max: Class này được sử dụng để đặt chiều dài của chiều rộng tối thiểu ở dung lượng tối đa.
- Syntax:
<element class="min-w-0">...</element>
Ví dụ:
Kết quả:

- Max – width
-
- Class này nó là sự thay thế cho thuộc tính CSS max-width. Class này được sử dụng để xác định chiều rộng tối đa của một phần tử. Giá trị của chiều rộng không được lớn hơn giá trị của chiều rộng tối đa. Nếu nội dung được chỉ định trong phần tử lớn hơn, thì max-width sẽ duy trì chiều rộng tối đa được chỉ định.
- Trong Class này, chúng ta sẽ thấy một bản trình bày thuộc tính CSS mới, class Nó đã được sử dụng để có chiều rộng đọc tối ưu. Nếu bạn đã quen thuộc với “plugin typography” thì bạn có thể đoán được hoạt động của class này.
- Max-Width classes :
- max-w-0: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 0rem.
- max-w-none: Class này được sử dụng để đặt chiều rộng màn hình là max-width: none.
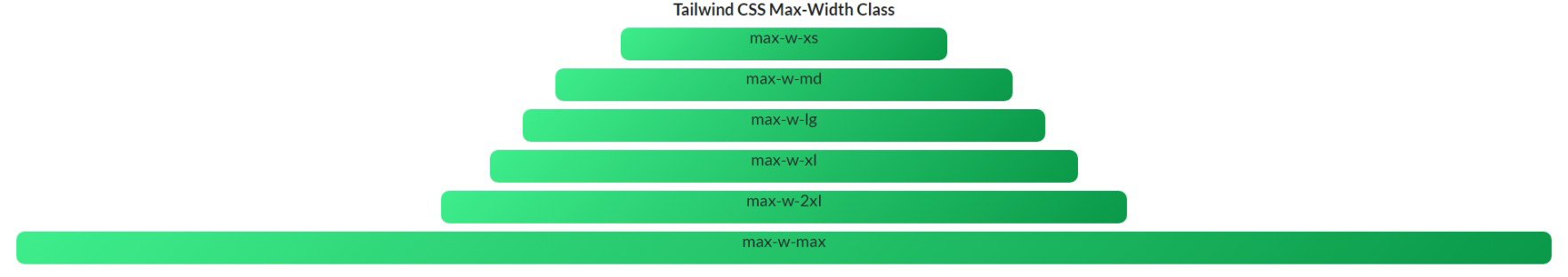
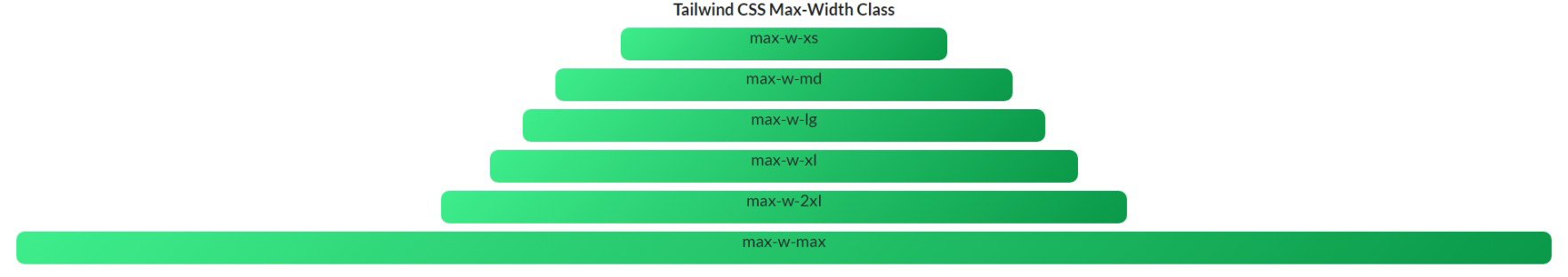
- max-w-xs: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 20rem.
- max-w-sm: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 24rem.
- max-w-md: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 28rem.
- max-w-lg: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 32rem.
- max-w-xl: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 36rem.
- max-w-2xl: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 42rem;
- max-w-3xl: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 48rem.
- max-w-4xl: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 56rem.
- max-w-5xl: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 64rem.
- max-w-6xl: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 72rem.
- max-w-7xl: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 80rem.
- max-w-full: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 100%.
- max-w-min: Class này được sử dụng để đặt chiều rộng màn hình là max-width: min-content.
- max-w-max: Class này được sử dụng để đặt chiều rộng màn hình là max-width: max-content.
- max-w-prose: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 65ch.
- max-w-screen-sm: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 640px.
- max-w-screen-md: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 768px.
- max-w-screen-lg: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 1024px.
- max-w-screen-xl: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 1280px.
- max-w-screen-2xl: Class này được sử dụng để đặt chiều rộng màn hình là max-width: 1536px.
- Syntax:
<element class="max-w-0">...</element>
Ví dụ
Kết quả :

- Height
-
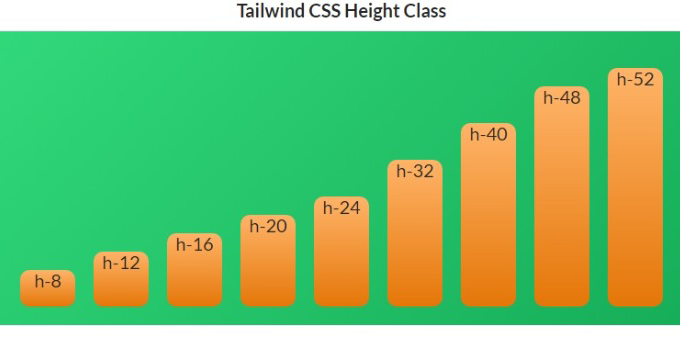
- Class này Nó là sự thay thế cho Thuộc tính chiều cao CSS. Class này được sử dụng để thiết lập chiều cao của một phần tử. Class chiều cao không chứa phần đệm, lề và đường viền của các phần tử.
- Height classes:
- h-0: Class này đặt chiều cao bằng không.
- h-auto: Class này thiết lập chiều cao theo nội dung.
- h-px: Class này được sử dụng để thiết lập chiều cao trong bản sửa lỗi 1px.
- h-1/2: Class này đặt chiều cao bằng một nửa cửa sổ.
- h-1/3: Class này đặt chiều cao bằng một phần ba cửa sổ.
- h-1/4: Class này đặt chiều cao bằng một phần tư cửa sổ.
- h-1/5: Class này đặt chiều cao bằng 1/5 cửa sổ.
- h-1/6: Class này đặt chiều cao bằng một phần sáu của cửa sổ.
- h-full: Class này đặt chiều cao của một phần tử bằng 100% giá trị gốc của nó, miễn là phần tử cha có chiều cao được xác định.
- h-screen: Class này được sử dụng để tạo một phần tử kéo dài toàn bộ chiều cao của khung nhìn.
- Syntax:
<element class="h-0">...</element>
Ví dụ:
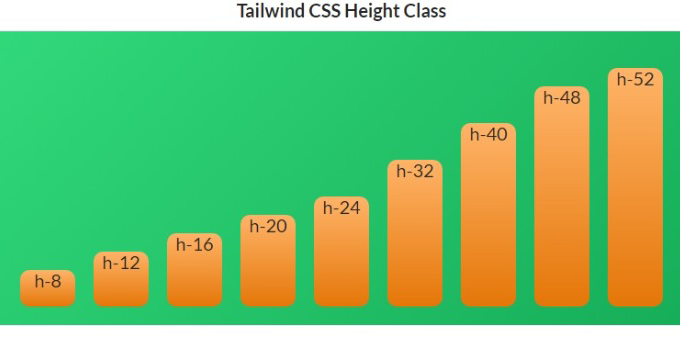
Kết quả:

- Min – height
-
- Class này nó là sự thay thế cho Thuộc tính Chiều cao Tối thiểu . Class này được sử dụng để thiết lập chiều cao tối thiểu của một phần tử. Class min-height được sử dụng khi nội dung của phần tử nhỏ hơn min-height và nếu nội dung lớn hơn min-height thì nó không có hiệu lực. Class này đảm bảo rằng giá trị của class chiều cao không nhỏ hơn giá trị chiều cao tối thiểu được chỉ định của phần tử đang xét.
- Min-Height classes
- min-h-0
- min-h-full
- min-h-screen
<element class="min-h-0">...</element>
Ví dụ:
Kết quả:

- max – height
-
- Class này nó là sự thay thế cho thuộc tính Chiều cao tối đa . Class này được sử dụng để thiết lập chiều cao tối đa của một phần tử. Nếu nội dung của phần tử lớn hơn chiều cao tối đa được chỉ định thì nội dung sẽ tràn ra ngoài, nếu không thì nó không có tác dụng. Nếu nội dung của phần tử nhỏ hơn nó không có hiệu lực. Giá trị class chiều cao có thể được ghi đè bởi Class chiều cao tối đa.
- Max-Height classes:
- max-h-0
- max-h-px
- max-h-full
- max-h-screen
- Syntax:
<element class="max-h-0">...</element>
Ví dụ:
Kết quả:











Bình luận: