Ở phần 3 chúng ta đã tìm hiểu về ý nghĩa của màu sắc và ý nghĩa của hình ảnh trong trải nghiệm, cũng như khả năng tiếp cận của website đến với người dùng. Bây giờ tôi sẽ giới thiệu thêm cho các bạn về các trạng thái của đường dẫn đường dẫn – links state.
Các trạng thái liên kết khác nhau giúp người dùng tương tác với các liên kết. Trạng thái visited có thể giúp một người bị mất trí nhớ ngắn hạn hiểu được nội dung nào đã được đọc. Trạng thái hover có thể giúp một người bị suy giảm khả năng kiểm soát cơ bắp biết khi nào nên nhấp chuột. Liên kết focused giúp người dùng bàn phím biết họ sắp kích hoạt liên kết nào.
Về liên kết – link thì tôi sẽ không giới thiệu nữa, trang web nào cũng có những liên kết. Một liên kết có nhiều trạng thái. Dưới đây là năm trạng thái phổ biến nhất. Theo thuật ngữ CSS, đây là pseudo-classes – được sử dụng để xác định trạng thái đặc biệt của một phần tử:
Theo mặc định các liên kết được gạch dưới. Loại bỏ gạch chân khỏi một liên kết trong nội dung văn bản là một ý tưởng tồi. Chúng ta đã học được điều này trong phần riêng về màu sắc. Điều này là quan trọng nhất đối với các liên kết chưa được xem và đã truy cập.
Trong ví dụ sau, có liên kết trong nội dung văn bản – về chúng tôi, tin tức, …. Không có gạch chân.

Hãy để chúng tôi loại bỏ
text-decoration: none;
Bây giờ liên kết có thể truy cập được cho những người bị mù màu.

Tất cả các trạng thái phải có đủ độ tương phản, như chúng ta đã học về độ tương phản màu. Ngoài ra, một liên kết focused phải có đủ độ tương phản với trạng thái không focused.

Bây giờ liên kết của rules of war đang ở trạng thái focused. Văn bản có đường viền màu cam mà không có bất kỳ phần bù đắp nào. Trạng thái focus này có hai vấn đề.

Tốt hơn nhiều! Một liên kết tập trung có thể truy cập được đối với những người đang sử dụng bàn phím để điều hướng và / hoặc bị giảm thị lực.
Cải tiến này đã sử dụng các thuộc tính CSS outline-color và outline-offset.
Trạng thái hover rõ ràng rất hữu ích cho tất cả mọi người, đặc biệt là những người bị suy giảm vận động.

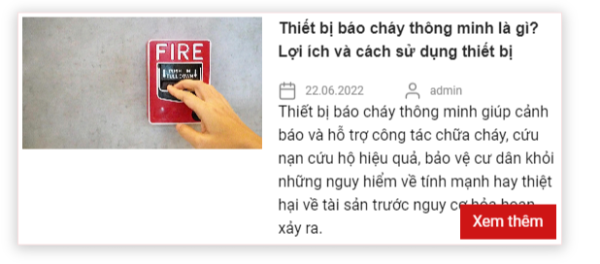
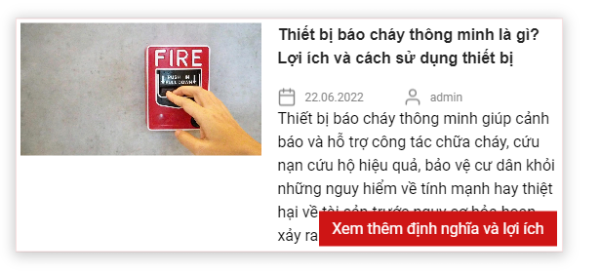
Trong hình ảnh trên chúng ta thấy khi di chuột vào tiêu đề, màu sắc của tiêu đề chuyển từ màu đen sang màu đỏ
Những người khiếm thị có thể thu phóng trang để họ nhìn thấy một phần nhỏ của màn hình. Có nhiều dạng khuyết tật thị giác. Tình trạng một mắt là Bệnh tăng nhãn áp, một trong những nguyên nhân hàng đầu gây mù lòa cho những người trên 60 tuổi. Một số người so sánh bệnh tăng nhãn áp với việc nhìn qua ống hút.
Văn bản liên kết có thể truy cập là văn bản có ý nghĩa mà không có bất kỳ ngữ cảnh nào. Văn bản liên kết phải giải thích rõ ràng thông tin mà người đọc sẽ nhận được bằng cách nhấp vào liên kết đó.
Cách dùng tốt:
VD:
Cách dùng không nên:
VD:
Một lý do khác là Google Tìm kiếm thích các liên kết mô tả hơn.
Viết văn bản liên kết bằng cách sử dụng các cụm từ mô tả cung cấp ngữ cảnh cho tài liệu mà bạn đang liên kết đến.
Hướng dẫn kiểu tài liệu dành cho nhà phát triển của Google: Link Text

Như bạn thấy liên kết ở trên sẽ không có ý nghĩa nếu không có ngữ cảnh, nó đưa người dùng đến trang chi tiết của bài viết. Liên kết tốt sẽ là :

Bình luận: