Ở phần 3 chúng ta đã tìm hiểu về tính tương phản của màu sắc trong trải nghiệm, cũng như khả năng tiếp cận của website đến với người dùng. Bây giờ tôi sẽ giới thiệu thêm cho các bạn về ý nghĩa của màu sắc và ý nghĩa của hình ảnh đối với website.
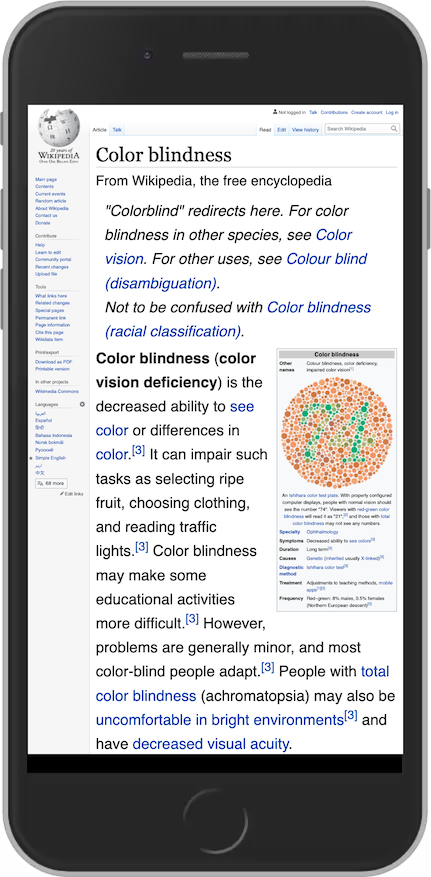
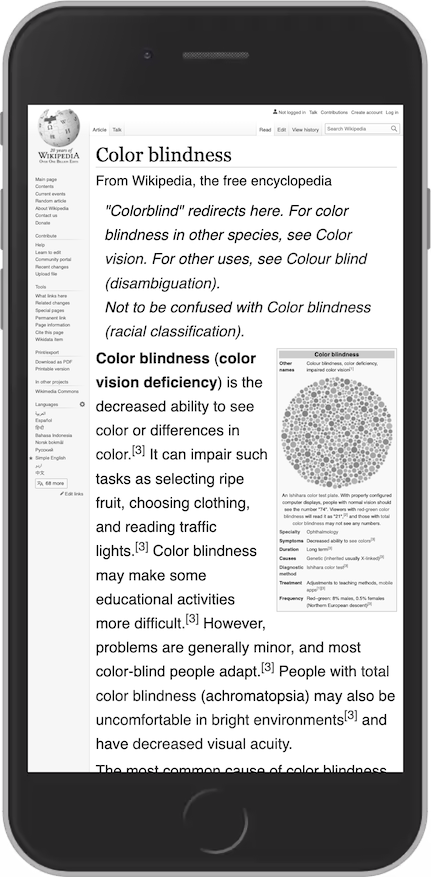
Không phải tất cả mọi người đều cảm nhận màu sắc theo cùng một cách. Mù màu xanh đỏ là dạng phổ biến nhất, nó ảnh hưởng đến 8% nam giới. Một số sử dụng chế độ thang độ xám để hạn chế việc sử dụng điện thoại của họ.
Không sử dụng màu sắc làm chỉ thị trực quan duy nhất cho một ý nghĩa.
Ví dụ phổ biến nhất của điều này là tạo kiểu cho các liên kết không có gạch dưới hoặc đường viền.
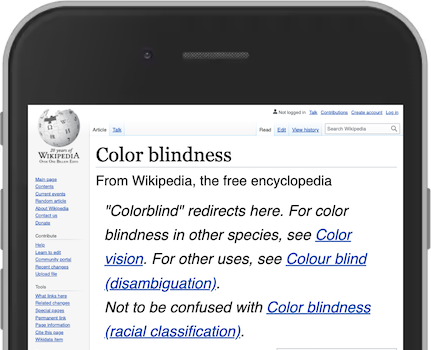
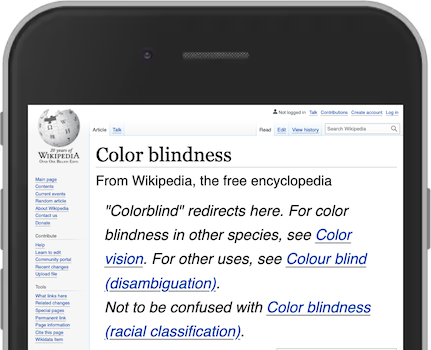
Theo mặc định trình duyệt sẽ gạch dưới ở các đường dẫn. Nhưng có thể loại bỏ gạch dưới bằng cách sử dụng Cascading Style Sheets (CSS), nhưng đây là một ý tưởng tồi. Người dùng đã quen với việc nhìn thấy các liên kết được gạch chân.
WebAIM: Links and Hypertext
Wikipedia là một ví dụ trong đó chỉ có màu sắc được sử dụng để tạo kiểu cho các liên kết. Trong phiên bản thang độ xám của trang web, không thể thấy đâu là văn bản thuần túy và đâu là liên kết.


Như đã nói ở trên, thường mọi người hay bỏ gạch dưới đường dẫn và đổi màu cho chúng nên mới dẫn đến tình trạng trên. Nên cách khắc phục là bạn chỉ cầnthêm gạch chân vào các liên kết. Hoặc, không loại bỏ chúng. Hãy nhớ rằng chúng có thể làm giảm khả năng tiếp cận với người dùng.

Nhưng cũng có người cho rằng gạch dưới văn bản làm cho văn bản khó đọc hơn. Để cải thiện điều đó, chúng ta có thể sử dụng các thuộc tính CSS như text-underline-offset và text-decoration-color.

Trình đọc màn hình sẽ bỏ qua các hình ảnh trang trí. Trình đọc màn hình sẽ cố gắng nói ý nghĩa của một hình ảnh có ý nghĩa.
Nếu một hình ảnh không quan trọng đối với người dùng để hiểu chức năng hoặc nội dung của trang web hoặc ứng dụng, nó được coi là trang trí. Bạn có thể loại bỏ nó mà không có ảnh hường gì? Thì nó là một hình ảnh trang trí.
Cách cơ bản để đặt hình ảnh làm trang trí là sử dụng thuộc tính alt.

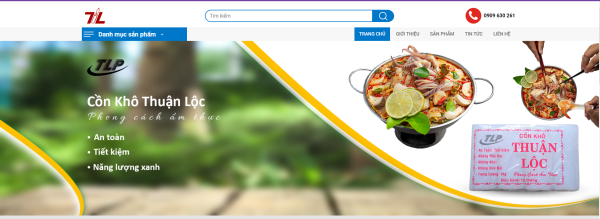
Ở ví dụ trên, hình ảnh banner là là hình dùng để trang trí. Chúng tôi đặt điều này bằng cách thêm một thuộc tính alt trống:
<img src="banner-home.jpg" alt="">
Các công nghệ hỗ trợ, như trình đọc màn hình sau đó sẽ bỏ qua hình ảnh. Nếu không có thuộc tính alt trống, trình đọc màn hình có thể đọc tên tệp. Điều này sẽ không có ý nghĩa và sẽ gây nhầm lẫn cho người dùng.
Một phương pháp khác cho hình ảnh trang trí là thêm chúng bằng cách sử dụng CSS background-image property. Điều này thường xảy ra khi chúng ta tạo hero images.

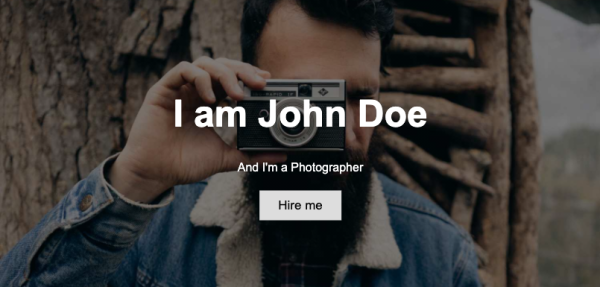
Ví dụ về hero images:
HTML code:
<div class="hero-image">
<div class="hero-text">
<h1 style="font-size:50px">I am John Doe</h1>
<p>And I'm a Photographer</p>
<button>Hire me</button>
</div>
</div>
CSS style:
body, html {
height: 100%;
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.hero-image {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("photographer.jpg");
height: 50%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
.hero-text {
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
}
.hero-text button {
border: none;
outline: 0;
display: inline-block;
padding: 10px 25px;
color: black;
background-color: #ddd;
text-align: center;
cursor: pointer;
}
.hero-text button:hover {
background-color: #555;
color: white;
}

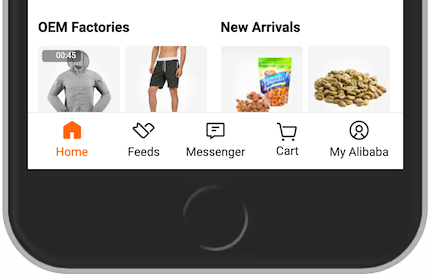
Ở chân trang phiên bản di động của Alibaba, chúng ta thấy có năm liên kết là sự kết hợp của các biểu tượng và văn bản – Trang chủ, Feedback, Messenger … Vì trang web vẫn có thể đọc được nếu chúng tôi loại bỏ các biểu tượng, chúng mang tính chất trang trí. Các biểu tượng được tạo bằng các biểu tượng phông chữ. Không có phần tử <img> và không có hình nền. Thêm role="img" vàaria-hidden="true":
<i class="navbarIcon" role="img" aria-hidden="true"></i>
Với đoạn code này, chúng ta thêm một số ngữ nghĩa cho <i> với vai trò hình ảnh. Các đại lý người dùng giờ đây hiểu rằng đây là một hình ảnh. Trình đọc màn hình cũng hiểu rằng họ nên bỏ qua hình ảnh.
Nếu bạn thêm hình ảnh SVG trang trí bằng phần tử <img>, bạn phải thêm thuộc tính alt trống như được mô tả. Hình ảnh SVG thường được chèn vào dòng, sử dụng phần tử <svg>. Trong trường hợp này, aria-hidden="true" sẽ làm hình ảnh của bạn mang tính trang trí.
<svg aria-hidden = "true"…> </svg>
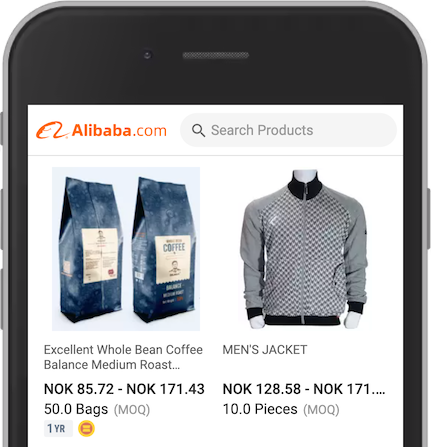
Hầu hết các hình ảnh của chúng tôi đều có ý nghĩa. Trong ví dụ này từ Alibaba, chúng tôi có sáu hình ảnh:

Hình ảnh trang trí duy nhất ở đây là biểu tượng tìm kiếm. Đây là trang trí vì văn bản Tìm kiếm Sản phẩm. Nếu biểu tượng cho tìm kiếm mở là độc lập, nó sẽ là một hình ảnh có ý nghĩa.
Đối với hình ảnh trang trí, chúng ta có một số phương pháp để coding ý nghĩa hình ảnh.
Thuộc tính alt cung cấp văn bản thay thế cho hình ảnh, nếu người dùng vì lý do nào đó không thể xem được. Nguyên nhân có thể là do kết nối chậm, tệp hình ảnh bị lỗi hoặc do người dùng sử dụng trình đọc màn hình. Giá trị của thuộc tính alt phải mô tả hình ảnh, hoặc thậm chí là: ý định của hình ảnh.
![]()
Trong ví dụ này của chúng tôi, logo xuất hiện vì hai lý do. Trước hết, để cho người dùng biết họ đang truy cập trang web nào. Thứ hai, cung cấp cho người dùng một liên kết trở lại trang đầu.
Không nên:
<img src="TB1hVGkvVP7gK0jSZFjXXc5aXXa-365-49.svg">
Tốt hơn, nhưng vẫn tệ:
<img src="tech5s-logo.png">
Tốt hơn
<img src="tech5s-logo.png" alt="Tech5s logo">
Tốt nhất:
<img src="tech5s-logo.png" alt="Trang chủ của Tech5s">
Cách làm này áp dụng cho cả hình nền, biểu tượng phông chữ và <svg>:
role="img"aria-label hoặc aria-labelledby mô tả.<div role="img" aria-label="Acessibility – các thuộc tính (Phần 4).">
Mong bài viết có thể giúp các bạn có thêm hiểu biết về HTML và Accessibility. Hẹn gặp lại ở phần tiếp theo!

Bình luận: