Trong bài “Hướng dẫn làm game Plinko bằng Typescript sử dụng P5js và Matterjs” chúng ta đã tìm hiểu về p5js là gì rồi. Trong bài viết này chúng ta sẽ cùng nhau thiết lập môi trường để phát triển game plinko.
Các bạn có thẻ xem video hướng dẫn dưới đây hoặc theo dõi nội dung bài viết bên dưới:
Trong dự án này, Code Tu Tam sử dụng Typescript cùng với webpack để phát triển game plinko. Để phát triển game với javascript bạn không nhất thiết phải sử dụng Typescript. Tuy vậy, theo Code Tu Tam bạn nên sử dụng Typescript để dễ dàng theo dõi bài viết cũng như phát triển mở rộng về sau.
Bước đầu tiên chúng ta cần khởi tạo với npm init. Các bạn nhập các thông tin cần thiết để npm down load thư viện cần thiết.
Ngoài ra bạn có thể sử dụng file package.json sau đây, khi có file package.json rồi, bạn chỉ cần chạy npm install để cài đặt thư viện mà thôi.
Nội dung file package.json như sau:
{
"name": "plinko",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"tsc": "tsc",
"tscw": "tsc --watch",
"wp": "webpack",
"wpw": "webpack --watch"
},
"author": "",
"license": "ISC",
"dependencies": {
"@types/matter-js": "^0.17.7",
"@types/p5": "^1.4.2",
"matter-js": "^0.18.0",
"p5": "^1.4.2"
},
"devDependencies": {
"ts-loader": "^9.3.1",
"typescript": "^4.7.4",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0"
}
}
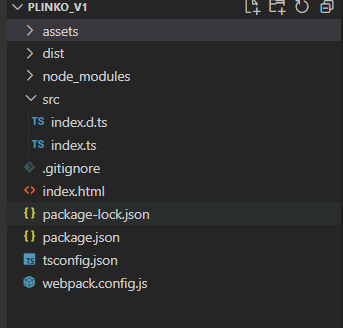
Sau khi khởi chạy bạn sẽ thấy thư mục node_modules được tạo ra. Trong file package json đã thực hiện cài đặt p5js và matterjs. Ngoài ra trong dự án chúng tôi có cấu hình thêm 2 file tsconfig.json và webpack.config.js để cấu hình cho typescript vs webpack.
File cấu hình tsconfig.json:
{
"compilerOptions": {
"outDir": "./dist/",
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"jsx": "react",
"allowJs": true,
"moduleResolution": "node"
}
}File cấu hình webpack.config.js:
const path = require("path");
module.exports = {
mode: "development",
entry: "./src/index.ts",
devtool: false,
module: {
rules: [
{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [".tsx", ".ts", ".js"],
},
output: {
filename: "[name].js",
path: path.resolve(__dirname, "dist"),
},
optimization: {
splitChunks: {
chunks: "all",
},
},
};Trong file cấu hình webpack với entry đầu vào là file index.ts trong thư mục src, và được build ra file main.js trong thư mục dist (Mặc định name nếu không truyền vào entry thì sẽ là main).
Trước tiên ta cần khởi tạo file index.ts trong thư mục src. Tiếp đến, để khởi chạy dự án ta cần chạy lệnh.
npm run wpw
Lệnh này được cấu hình trong file package.json bên trên. Nhiệm vụ của lệnh này sẽ sử dụng webpack để build ra file js cuối cùng với tên main.js.
Ngoài ra do cấu hình webpack, sẽ có file thư việc được tạo ra với tên vendors-node_modules_matter-js_build_matter_js-node_modules_p5_lib_p5_min_js.js.
Trước tiên, chúng ta cần tạo 1 file index.html để là file chạy chính của ứng dụng này.
Nội dung file index.html như sau:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="theme/frontend/css/style.css" /> <title>Document</title> </head> <body style="overflow: hidden"> <div id="game" class="relative"></div> <script src="dist/vendors-node_modules_matter-js_build_matter_js-node_modules_p5_lib_p5_min_js.js" defer ></script> <script src="dist/main.js" defer></script> </body> </html>
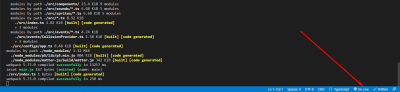
Để chạy dự án với hot reload, bạn có thể cài Live Server trên Visual Studio Code. Khi đó bất kì khi nào có 1 file thay đổi thì ứng dụng web của chúng ta sẽ được reload.
Sau khi cài Live Server bạn sẽ nhìn thấy nút Go Live ở góc dưới bên phải của màn hình.

Ngoài việc khởi tạo file index.ts bạn có thể khởi tạo thêm file index.d.ts. Trong file index.d.ts này sẽ định nghĩa ra 1 số biến dạng global để sử dụng mà các biến (giá trị) này không có trong thư viện. Trong các phần tiếp theo của bài viết, Code Tu Tam sẽ làm rõ thêm phần này để mọi người cùng rõ.

Trong cây thư mục dự án, các bạn có thể thấy file .gitignore, file này với mục tiêu loại bỏ các file, folder trong quá trình commit lên git. Ví dụ như các file trong thư mục node_modules sẽ không được đẩy lên git.
Trong bài viết này, Code Tu Tam đã hướng dẫn các bạn setup môi trường khởi tạo ban đầu cho dự án. Trong bài viết tiếp theo chúng ta sẽ bắt tay vào việc viết những dòng code đầu tiên cho game plinko này. Cụ thể trong bài viết sau chúng ta sẽ học cách sử dụng với thư viện p5js
Bình luận: