Đa phương tiện trên web là âm thanh, nhạc, video, phim và hình ảnh động.
Đa phương tiện có nhiều định dạng khác nhau. Đó có thể là hầu hết mọi thứ bạn có thể nghe hoặc nhìn thấy, chẳng hạn như hình ảnh, nhạc, âm thanh, video, bản ghi, phim, hoạt ảnh và hơn thế nữa.
Các trang web thường chứa các phần tử đa phương tiện với nhiều kiểu và định dạng khác nhau.
Hỗ trợ trình duyệta Các trình duyệt web đầu tiên chỉ hỗ trợ văn bản, giới hạn ở một phông chữ duy nhất với một màu duy nhất.
Sau đó là các trình duyệt hỗ trợ màu sắc, phông chữ, hình ảnh và đa phương tiện!
Các phần tử đa phương tiện (như âm thanh hoặc video) được lưu trữ trong các tệp phương tiện.
Cách phổ biến nhất để khám phá loại tệp là xem phần mở rộng tệp.
Các tệp đa phương tiện có các định dạng và phần mở rộng khác nhau như: .wav, .mp3, .mp4, .mpg, .wmv và .avi.
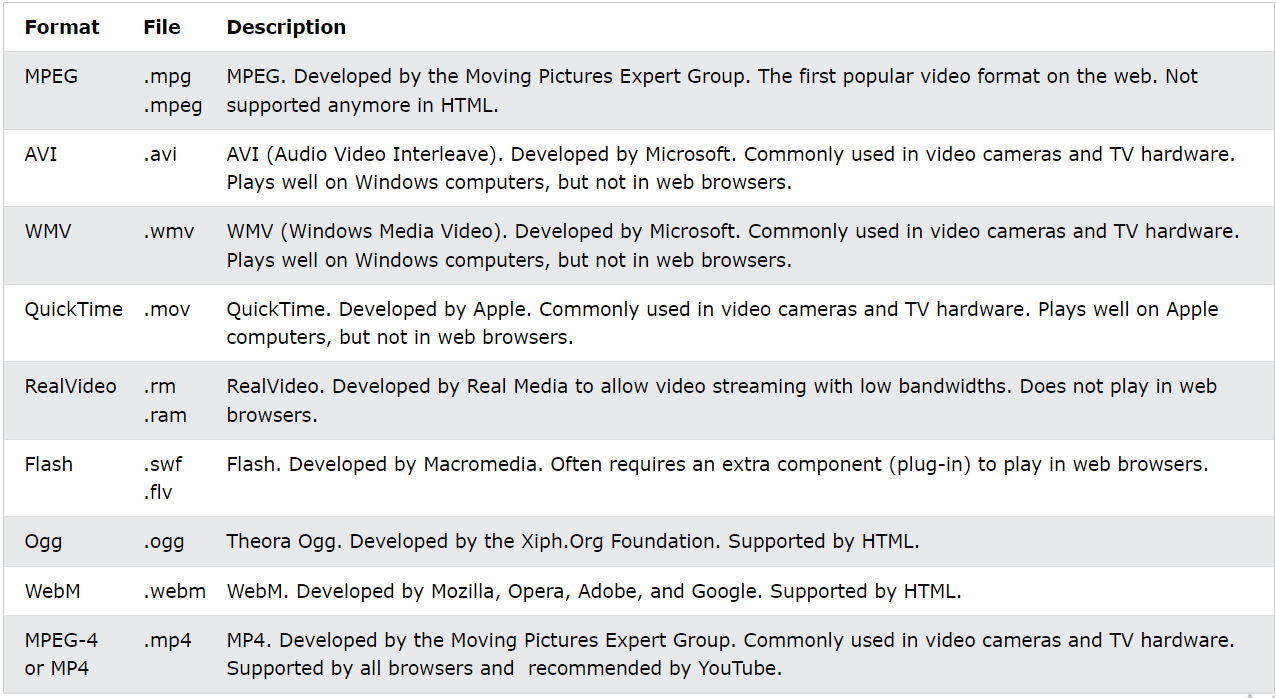
Có rất nhiều định dạng video trên mạng.
Các định dạng MP4, WebM và Ogg được hỗ trợ bởi HTML.
Định dạng MP4 được YouTube khuyến nghị.

MP3 là định dạng tốt nhất để ghi âm nhạc nén. Thuật ngữ MP3 đã trở thành đồng nghĩa với âm nhạc kỹ thuật số.
Nếu trang web của bạn là về nhạc đã ghi, thì MP3 là sự lựa chọn.
Phần tử HTML <video> được sử dụng để hiển thị video trên trang web.
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Thuộc tính điều khiển thêm các điều khiển video, như phát, tạm dừng và âm lượng.
Bạn nên luôn bao gồm các thuộc tính chiều rộng và chiều cao. Nếu chiều cao và chiều rộng không được đặt, trang có thể nhấp nháy trong khi tải video.
Phần tử <source> cho phép bạn chỉ định các tệp video thay thế mà trình duyệt có thể chọn. Trình duyệt sẽ sử dụng định dạng được nhận dạng đầu tiên.
Văn bản giữa thẻ <video> và </video> sẽ chỉ được hiển thị trong các trình duyệt không hỗ trợ phần tử <video>.
<video width="320" height="240" autoplay> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Thêm tắt tiếng sau khi tự động phát để video của bạn bắt đầu tự động phát (nhưng bị tắt tiếng):
<video width="320" height="240" autoplay muted> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Phần tử <audio> HTML được sử dụng để phát tệp âm thanh trên trang web.
Để phát tệp âm thanh trong HTML, hãy sử dụng phần tử <audio>:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
Thuộc tính điều khiển thêm các điều khiển âm thanh, như phát, tạm dừng và âm lượng.
Phần tử <source> cho phép bạn chỉ định các tệp âm thanh thay thế mà trình duyệt có thể chọn. Trình duyệt sẽ sử dụng định dạng được nhận dạng đầu tiên.
Văn bản giữa thẻ <audio> và </audio> sẽ chỉ được hiển thị trong các trình duyệt không hỗ trợ phần tử <audio>.
Để tự động bắt đầu tệp âm thanh, hãy sử dụng thuộc tính autoplay:
<audio controls autoplay> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
Bình luận: