Một biểu mẫu HTML được sử dụng để thu thập thông tin đầu vào của người dùng. Đầu vào của người dùng thường được gửi đến máy chủ để xử lý.

Phần tử HTML <form> được sử dụng để tạo một biểu mẫu HTML cho đầu vào của người dùng:
<form> . form elements . </form>
Phần tử <form> là vùng chứa cho các loại phần tử đầu vào khác nhau, chẳng hạn như: trường văn bản, hộp kiểm, nút radio, nút gửi, v.v.
Tất cả các phần tử biểu mẫu khác nhau được đề cập trong chương này: Phần tử biểu mẫu HTML.
Phần tử HTML <input> là phần tử biểu mẫu được sử dụng nhiều nhất.
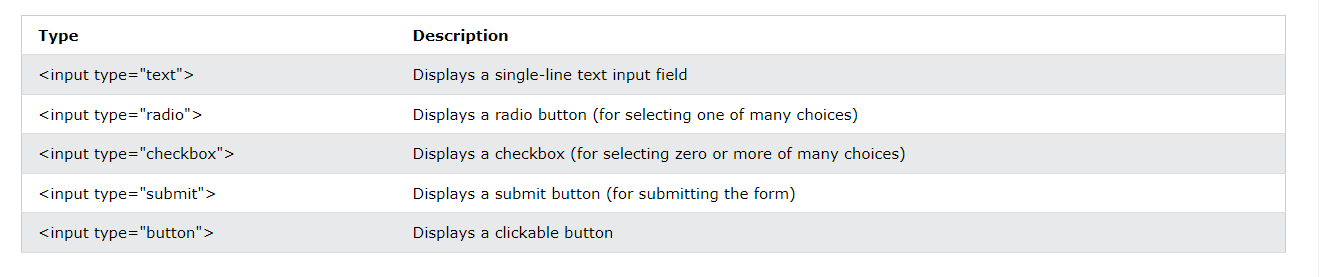
Phần tử <input> có thể được hiển thị theo nhiều cách, tùy thuộc vào thuộc tính type.
Dưới đây là một số ví dụ:

<Input type = “text”> xác định trường nhập một dòng để nhập văn bản.
<form> <label for="fname">First name:</label><br> <input type="text" id="fname" name="fname"><br> <label for="lname">Last name:</label><br> <input type="text" id="lname" name="lname"> </form>

Lưu ý việc sử dụng phần tử <label> trong ví dụ trên.
Thẻ <label> xác định nhãn cho nhiều phần tử biểu mẫu.
Phần tử <label> hữu ích cho người dùng trình đọc màn hình, vì trình đọc màn hình sẽ đọc to nhãn khi người dùng tập trung vào phần tử đầu vào.
Phần tử <label> cũng giúp người dùng gặp khó khăn khi nhấp vào các vùng rất nhỏ (chẳng hạn như nút radio hoặc hộp kiểm) – bởi vì khi người dùng nhấp vào văn bản trong phần tử <label>, nó sẽ chuyển nút radio / hộp kiểm.
Thuộc tính for của thẻ <label> phải bằng thuộc tính id của phần tử <input> để liên kết chúng với nhau.
<Input type = “radio”> xác định một nút radio.
Các nút radio cho phép người dùng chọn MỘT trong số các lựa chọn giới hạn.
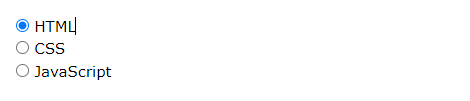
<p>Choose your favorite Web language:</p> <form> <input type="radio" id="html" name="fav_language" value="HTML"> <label for="html">HTML</label><br> <input type="radio" id="css" name="fav_language" value="CSS"> <label for="css">CSS</label><br> <input type="radio" id="javascript" name="fav_language" value="JavaScript"> <label for="javascript">JavaScript</label> </form>
Đây là cách mã HTML ở trên sẽ được hiển thị trong trình duyệt:
Chọn ngôn ngữ Web yêu thích của bạn:

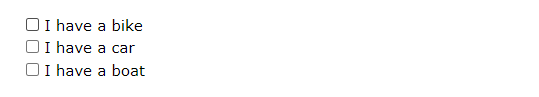
<Input type = “checkbox”> xác định hộp kiểm.
Hộp kiểm cho phép người dùng chọn tùy chọn KHÔNG hoặc NHIỀU tùy chọn trong số các lựa chọn giới hạn.
<form> <input type="checkbox" id="vehicle1" name="vehicle1" value="Bike"> <label for="vehicle1"> I have a bike</label><br> <input type="checkbox" id="vehicle2" name="vehicle2" value="Car"> <label for="vehicle2"> I have a car</label><br> <input type="checkbox" id="vehicle3" name="vehicle3" value="Boat"> <label for="vehicle3"> I have a boat</label> </form>
Đây là cách mã HTML ở trên sẽ được hiển thị trong trình duyệt:

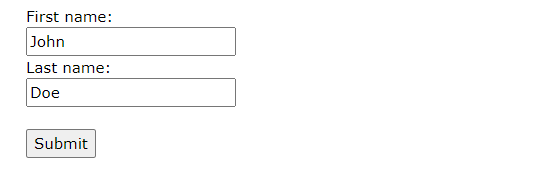
<Input type = “submit”> xác định một nút để gửi dữ liệu biểu mẫu đến trình xử lý biểu mẫu.
Trình xử lý biểu mẫu thường là một tệp trên máy chủ có tập lệnh để xử lý dữ liệu đầu vào.
Trình xử lý biểu mẫu được chỉ định trong thuộc tính hành động của biểu mẫu.
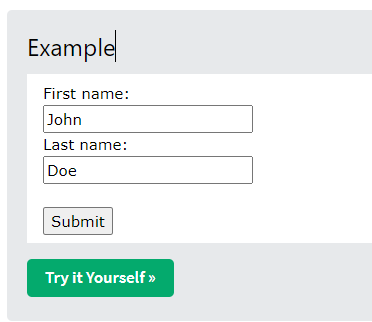
<form action="/action_page.php"> <label for="fname">First name:</label><br> <input type="text" id="fname" name="fname" value="John"><br> <label for="lname">Last name:</label><br> <input type="text" id="lname" name="lname" value="Doe"><br><br> <input type="submit" value="Submit"> </form>
Đây là cách mã HTML ở trên sẽ được hiển thị trong trình duyệt:

Bình luận: