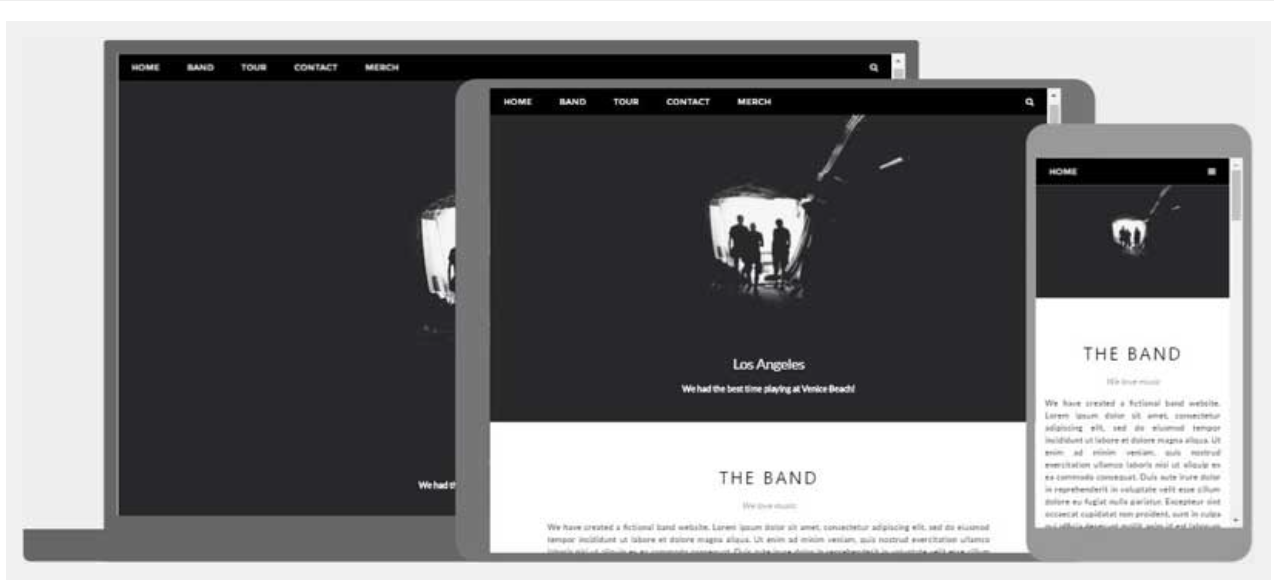
Thiết kế web đáp ứng là tạo ra các trang web có giao diện đẹp trên tất cả các thiết bị!
Một thiết kế web đáp ứng sẽ tự động điều chỉnh cho các kích thước màn hình và khung nhìn khác nhau.

Thiết kế web đáp ứng là gì?
Thiết kế web đáp ứng là cách sử dụng HTML và CSS để tự động thay đổi kích thước, ẩn, thu nhỏ hoặc phóng to một trang web để làm cho trang web trông đẹp mắt trên tất cả các thiết bị (máy tính để bàn, máy tính bảng và điện thoại):
Đặt chế độ xem
Để tạo một trang web đáp ứng, hãy thêm thẻ <meta> sau vào tất cả các trang web của bạn:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Thao tác này sẽ đặt chế độ xem trên trang của bạn, sẽ cung cấp cho trình duyệt hướng dẫn về cách kiểm soát kích thước và tỷ lệ của trang.
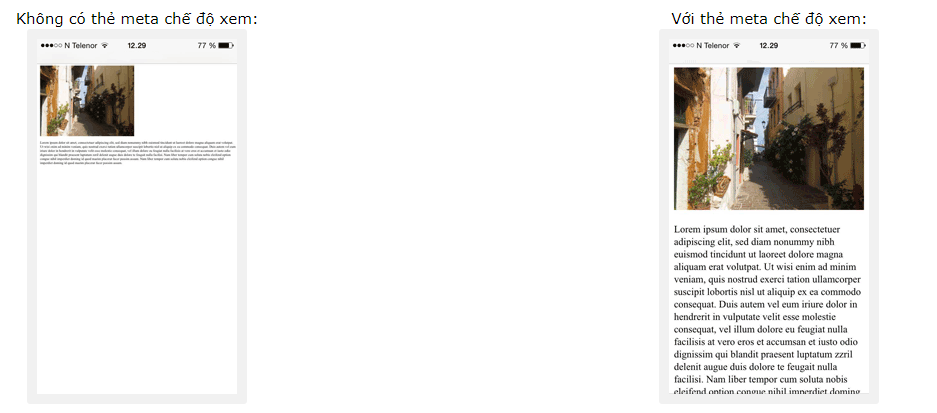
Đây là ví dụ về một trang web không có thẻ meta chế độ xem và cùng một trang web có thẻ meta chế độ xem:
Hình ảnh đáp ứng
Hình ảnh đáp ứng là hình ảnh có tỷ lệ phù hợp với bất kỳ kích thước trình duyệt nào.
Sử dụng Thuộc tính width
Nếu thuộc tính chiều rộng CSS được đặt thành 100%, hình ảnh sẽ phản hồi và mở rộng quy mô lên và xuống:
<img src="img_girl.jpg" style="width:100%;">
Lưu ý rằng trong ví dụ trên, hình ảnh có thể được thu nhỏ để lớn hơn kích thước ban đầu của nó. Trong nhiều trường hợp, giải pháp tốt hơn sẽ là sử dụng thuộc tính max-width.
Sử dụng Thuộc tính chiều rộng tối đa
Nếu thuộc tính chiều rộng tối đa được đặt thành 100%, hình ảnh sẽ giảm tỷ lệ nếu phải, nhưng không bao giờ tăng tỷ lệ để lớn hơn kích thước ban đầu:
<img src="img_girl.jpg" style="max-width:100%;height:auto;">
Hiển thị các hình ảnh khác nhau tùy thuộc vào chiều rộng trình duyệt
Phần tử HTML <picture> cho phép bạn xác định các hình ảnh khác nhau cho các kích thước cửa sổ trình duyệt khác nhau.
Thay đổi kích thước cửa sổ trình duyệt để xem hình ảnh bên dưới thay đổi như thế nào tùy thuộc vào chiều rộng:
<picture> <source srcset="img_smallflower.jpg" media="(max-width: 600px)"> <source srcset="img_flowers.jpg" media="(max-width: 1500px)"> <source srcset="flowers.jpg"> <img src="img_smallflower.jpg" alt="Flowers"> </picture>
Kích thước văn bản đáp ứng
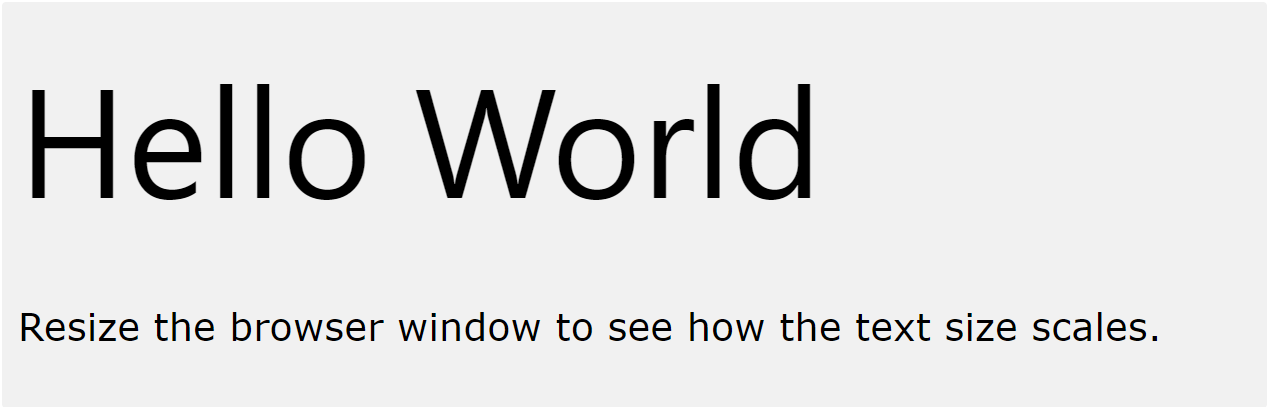
Kích thước văn bản có thể được đặt bằng đơn vị “vw”, có nghĩa là “chiều rộng khung nhìn”.
Bằng cách đó, kích thước văn bản sẽ tuân theo kích thước của cửa sổ trình duyệt:
<h1 style="font-size:10vw">Hello World</h1>
Ngoài việc thay đổi kích thước văn bản và hình ảnh, người ta cũng thường sử dụng các truy vấn phương tiện trong các trang web đáp ứng.
Với các truy vấn phương tiện, bạn có thể xác định các kiểu hoàn toàn khác nhau cho các kích thước trình duyệt khác nhau.
Ví dụ: thay đổi kích thước cửa sổ trình duyệt để thấy rằng ba phần tử div bên dưới sẽ hiển thị theo chiều ngang trên màn hình lớn và xếp chồng lên nhau theo chiều dọc trên màn hình nhỏ:
<style>
.left, .right {
float: left;
width: 20%; /* The width is 20%, by default */
}
.main {
float: left;
width: 60%; /* The width is 60%, by default */
}
/* Use a media query to add a breakpoint at 800px: */
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
</style>HTML chứa một số phần tử để xác định đầu vào của người dùng và mã máy tính.
<code> x = 5; y = 6; z = x + y; </code>
Phần tử HTML <kbd> được sử dụng để xác định phương thức nhập bằng bàn phím. Nội dung bên trong được hiển thị bằng phông chữ monospace mặc định của trình duyệt.
<p>Save the document by pressing <kbd>Ctrl + S</kbd></p>
HTML <samp> cho đầu ra chương trình
Phần tử HTML <samp> được sử dụng để xác định đầu ra mẫu từ một chương trình máy tính. Nội dung bên trong được hiển thị bằng phông chữ monospace mặc định của trình duyệt.
<p>Message from my computer:</p> <p><samp>File not found.<br>Press F1 to continue</samp></p>
HTML For Computer Code
Phần tử HTML <code> được sử dụng để xác định một đoạn mã máy tính. Nội dung bên trong được hiển thị bằng phông chữ monospace mặc định của trình duyệt.
<code> x = 5; y = 6; z = x + y; </code>
Bình luận: