Trình duyệt web là phần mềm được sử dụng rộng rãi nhất. Trong phần sơ lược này, tôi sẽ giải thích cách chúng hoạt động đằng sau hậu trường. Chúng tôi sẽ thấy điều gì sẽ xảy ra khi bạn nhập google.comvào thanh địa chỉ cho đến khi bạn nhìn thấy trang Google trên màn hình trình duyệt.
Có năm trình duyệt chính được sử dụng trên máy tính để bàn ngày nay: Chrome, Internet Explorer, Firefox, Safari và Opera. Trên thiết bị di động, các trình duyệt chính là Trình duyệt Android, iPhone, Opera Mini và Opera Mobile, Trình duyệt UC, trình duyệt Nokia S40 / S60 và Chrome – tất cả, ngoại trừ trình duyệt Opera, đều dựa trên WebKit. Tôi sẽ đưa ra các ví dụ từ các trình duyệt nguồn mở Firefox, Chrome và Safari (một phần là nguồn mở). Theo thống kê của StatCounter (tính đến tháng 6 năm 2013) Chrome, Firefox và Safari chiếm khoảng 71% việc sử dụng trình duyệt trên máy tính để bàn toàn cầu. Trên thiết bị di động, Trình duyệt Android, iPhone và Chrome chiếm khoảng 54% mức sử dụng.
Chức năng chính của trình duyệt là hiển thị tài nguyên web bạn chọn, bằng cách yêu cầu tài nguyên đó từ máy chủ và hiển thị trong cửa sổ trình duyệt. Tài nguyên thường là tài liệu HTML, nhưng cũng có thể là PDF, hình ảnh hoặc một số loại nội dung khác. Vị trí của tài nguyên được chỉ định bởi người dùng bằng cách sử dụng URI (Định danh tài nguyên đồng nhất).
Cách trình duyệt diễn giải và hiển thị các tệp HTML được chỉ định trong thông số kỹ thuật HTML và CSS. Các thông số kỹ thuật này được duy trì bởi tổ chức W3C (World Wide Web Consortium), là tổ chức tiêu chuẩn cho web. Trong nhiều năm, các trình duyệt chỉ tuân theo một phần thông số kỹ thuật và phát triển các tiện ích mở rộng của riêng chúng. Điều đó gây ra vấn đề tương thích nghiêm trọng cho các tác giả web. Ngày nay hầu hết các trình duyệt ít nhiều đều tuân theo các thông số kỹ thuật.
Giao diện người dùng của trình duyệt có rất nhiều điểm chung với nhau. Trong số các phần tử giao diện người dùng phổ biến là:
Thật kỳ lạ, giao diện người dùng của trình duyệt không được chỉ định trong bất kỳ thông số kỹ thuật chính thức nào, nó chỉ xuất phát từ các thực tiễn tốt được hình thành qua nhiều năm kinh nghiệm và do các trình duyệt bắt chước lẫn nhau. Đặc tả HTML5 không xác định các phần tử giao diện người dùng mà một trình duyệt phải có, nhưng liệt kê một số phần tử phổ biến. Trong số đó có thanh địa chỉ, thanh trạng thái và thanh công cụ. Tất nhiên, có các tính năng dành riêng cho một trình duyệt cụ thể như trình quản lý tải xuống của Firefox.

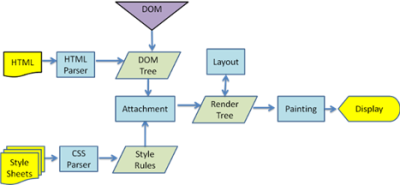
Hình : Luồng chính của WebKit

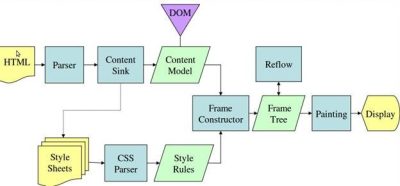
Hình : Luồng chính của công cụ kết xuất Gecko của Mozilla ( 3.6 )
Từ hình 3 và 4, bạn có thể thấy rằng mặc dù WebKit và Gecko sử dụng thuật ngữ hơi khác nhau, nhưng về cơ bản quy trình là giống nhau.
Gecko gọi cây của các yếu tố được định dạng trực quan là “Cây khung”. Mỗi phần tử là một khung. WebKit sử dụng thuật ngữ “Render Tree” và nó bao gồm “Render Objects”. WebKit sử dụng thuật ngữ “bố cục” để đặt các phần tử, trong khi Gecko gọi nó là “Reflow”. “Phần đính kèm” là thuật ngữ của WebKit để kết nối các nút DOM và thông tin trực quan để tạo cây kết xuất. Một khác biệt nhỏ về ngữ nghĩa là Gecko có thêm một lớp giữa HTML và cây DOM. Nó được gọi là “phần chìm nội dung” và là nhà máy sản xuất các phần tử DOM.
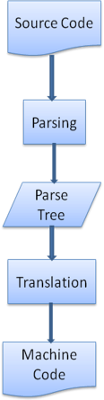
Trong nhiều trường hợp, cây phân tích cú pháp không phải là sản phẩm cuối cùng. Phân tích cú pháp thường được sử dụng trong dịch thuật: chuyển đổi tài liệu đầu vào sang một định dạng khác. Một ví dụ là biên dịch. Trình biên dịch biên dịch mã nguồn thành mã máy trước tiên sẽ phân tích cú pháp nó thành một cây phân tích cú pháp và sau đó dịch cây thành một tài liệu mã máy.

Hình : quy trình biên dịch
Trình duyệt web là một ứng dụng phần mềm cho phép người dùng truy cập và hiển thị các trang web hoặc nội dung trực tuyến khác thông qua giao diện người dùng đồ họa của nó. Tham khảo hình ảnh bên dưới để hiểu các thành phần chính liên quan đến việc xây dựng trình duyệt web.
Khi người dùng yêu cầu một tài liệu cụ thể, công cụ kết xuất bắt đầu tìm nạp nội dung của tài liệu được yêu cầu. Điều này được thực hiện thông qua lớp mạng. Công cụ kết xuất bắt đầu nhận nội dung của tài liệu cụ thể đó trong các phần 8 KB từ lớp mạng. Sau đó, quy trình cơ bản của công cụ kết xuất bắt đầu.
Bốn bước cơ bản bao gồm:
Bước cuối cùng là vẽ màn hình, trong đó cây kết xuất được duyệt qua và phương thức paint ()của trình kết xuất được gọi, phương thức này sẽ vẽ từng nút trên màn hình bằng cách sử dụng lớp phụ trợ giao diện người dùng
Từ vựng và cú pháp của HTML được xác định trong các đặc tả do tổ chức W3C tạo ra.
Như chúng ta đã thấy trong phần giới thiệu phân tích cú pháp, cú pháp ngữ pháp có thể được định nghĩa chính thức bằng cách sử dụng các định dạng như BNF.
Thật không may, tất cả các chủ đề phân tích cú pháp thông thường không áp dụng cho HTML (tôi không giới thiệu chúng chỉ để giải trí – chúng sẽ được sử dụng trong phân tích cú pháp CSS và JavaScript). HTML không thể dễ dàng được xác định bởi một ngữ pháp không có ngữ cảnh mà trình phân tích cú pháp cần.
Có một định dạng chính thức để định nghĩa HTML – DTD (Định nghĩa Loại Tài liệu) – nhưng nó không phải là một ngữ pháp không có ngữ cảnh.
Điều này xuất hiện kỳ lạ ngay từ cái nhìn đầu tiên; HTML khá gần với XML. Có rất nhiều trình phân tích cú pháp XML có sẵn. Có một biến thể XML của HTML – XHTML – vậy sự khác biệt lớn là gì?
Sự khác biệt là cách tiếp cận HTML dễ “tha thứ” hơn: nó cho phép bạn bỏ qua một số thẻ nhất định (sau đó được thêm vào) hoặc đôi khi bỏ qua thẻ bắt đầu hoặc thẻ kết thúc, v.v. Nhìn chung, nó là một cú pháp “mềm”, trái ngược với cú pháp cứng nhắc và khắt khe của XML.
Chi tiết tưởng như nhỏ này lại tạo nên một thế giới khác biệt. Một mặt, đây là lý do chính khiến HTML trở nên phổ biến: nó tha thứ cho những lỗi lầm của bạn và giúp tác giả web trở nên dễ dàng hơn. Mặt khác, nó gây khó khăn khi viết một ngữ pháp chính thức. Vì vậy, tóm lại, HTML không thể được phân tích cú pháp dễ dàng bằng các trình phân tích cú pháp thông thường, vì ngữ pháp của nó không có ngữ cảnh. Trình phân tích cú pháp XML không thể phân tích cú pháp HTML.
Hãy nhớ các khái niệm phân tích cú pháp trong phần giới thiệu? Chà, không giống như HTML, CSS là một ngữ pháp không có ngữ cảnh và có thể được phân tích cú pháp bằng cách sử dụng các loại trình phân tích cú pháp được mô tả trong phần giới thiệu
Các trình kết xuất tương ứng với các phần tử DOM, nhưng mối quan hệ không phải là một với một. Các phần tử DOM không trực quan sẽ không được chèn vào cây kết xuất. Một ví dụ là phần tử “head”. Ngoài ra, các phần tử có giá trị hiển thị được gán cho “không” sẽ không xuất hiện trong cây (trong khi các phần tử có khả năng hiển thị “ẩn” sẽ xuất hiện trong cây).
Bình luận: