Các thành phần giao diện người dùng cần có vai trò, tên và đôi khi là giá trị, để đảm bảo rằng những người sử dụng công nghệ hỗ trợ có thể sử dụng chúng. Ví dụ về công nghệ hỗ trợ là trình đọc màn hình, công tắc điều khiển và phần mềm nhận dạng giọng nói.
Có hai trường hợp chúng ta không thể sử dụng phần tử HTML tốt với các tính năng trợ năng được tích hợp sẵn:
Trong cả hai trường hợp, chúng ta cần xây dựng một điều khiển tùy chỉnh. Một nguyên tắc trợ năng quan trọng là điều khiển tùy chỉnh cần có vai trò, tên và đôi khi là giá trị.
Vậy làm cách nào để sửa dụng chúng? Bạn hãy đọc bài viết dưới đây để hiểu thêm nhé

Trong bài viết lần trước – Acessibility – các thuộc tính (phần 2), phần Button và Links, chúng tôi đã biết rằng menu thả xuống nên được dùng là <button>. Điều gì sẽ xảy ra nếu framework của chúng tôi không hỗ trợ chúng tôi làm điều đó? Nếu nó buộc chúng ta phải sử dụng thẻ <a>? Nếu thành phần điều hướng trong thư viện chúng tôi đang sử dụng, được xây dựng bằng <a> ? Sau đó, chúng ta cần thêm một vai trò – role.
Điều này được thực hiện với thuộc tính role="button". Giờ đây, người dùng công nghệ hỗ trợ có thể hiểu điều khiển tùy chỉnh là gì. Một <button> có role="button" được tích hợp sẵn, vì vậy để viết <button role="button"> là không cần thiết.
Điều khiển tùy chỉnh cần có tên. Trong ví dụ của chúng tôi, tên là nội dung của phần tử, Company. Miễn là chúng tôi đã viết phần tử của mình như <div role="button">Company</div>, chúng tôi sẽ có một cái tên đúng. Đây còn được gọi là tên có thể truy cập – accessible name. Tên có thể truy cập cho <div> của chúng tôi là Company.

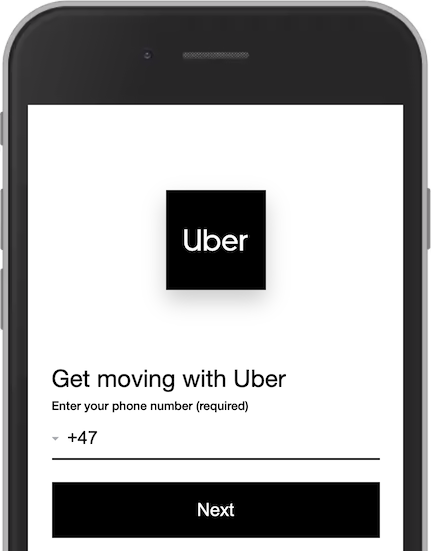
Điều đó quá dễ dàng. Trong ví dụ về form đăng nhập trên, chúng ta có một số thành phần – logo, tiêu đề, label, dropdown, input và button.
Chúng ta cần xem xét kỹ hơn về label, dropdown và input. Nhìn trực quan, không có sự phân biệt rõ ràng giữa dropdown và input . Dropdown được sử dụng bằng <select>, trong trường hợp này dùng phần tử này là chính xác. Tuy nhiên, nó không có tên:
<select name="countryCode">…<select>
Nó có một thuộc tính tên. Tên này không giống với tên có thể truy cập được. Bài viết Tên có thể truy cập là gì?
countryCode của tên này sẽ không giúp ích cho bất kỳ người dùng nào. Nó sẽ không được chọn bởi các công nghệ hỗ trợ.Để đặt cho <select> này một tên có thể truy cập, chúng ta phải sử dụng thuộc tính aria-label. Thông thường, chúng tôi sẽ kết nối một nhãn trực quan với thành phần <select>. Trong trường hợp này, chỉ có một label trực quan cho cả hai thành phần.
Đây là một <select> có tên có thể truy cập:
<select aria-label="Country calling code" name="countryCode">…<select>
Một số thành phần có một giá trị hoặc một trạng thái – state. Nút đóng hoặc mở. Thông tin này cần phải truy cập được

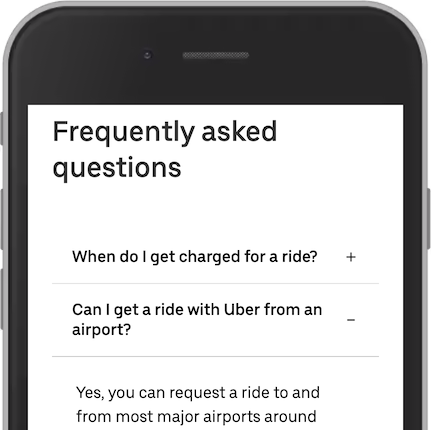
Không có 1 tiêu chuẩn sửa dụng HTML nào cho phần này. Nhưng phần tiêu đề phải sử dụng bằng một <button> hoăc role="button"
<div role="button">When do I get charged for a ride?</div>
Nó có vai trò như một button. Nó cũng có tên, nội dung của thẻ div.
Để cung cấp cho button này một giá trị, chúng ta cần cho các công nghệ hỗ trợ biết rằng nó đã đóng. Điều này được thực hiện với aria-expanded="false":
<div role="button" aria-expanded="false">When do I get charged for a ride?</div>
Các thành phần văn bản và hình ảnh trên trang web cần có độ tương phản tốt để chúng tôi đảm bảo rằng người dùng có thể cảm nhận được. Một số người dùng bị giảm thị lực. Những người khác sẽ ở trong tình huống mà thị lực cao
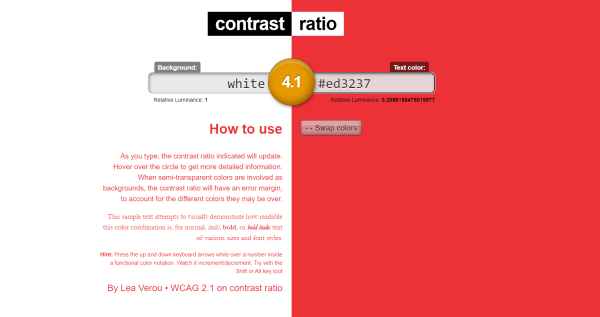
Chúng tôi đo độ tương phản giữa văn bản hoặc hình ảnh so với màu nền. Đây được gọi là tỷ lệ tương phản. Một văn bản màu trắng trên nền trắng có tỷ lệ tương phản là 1. Điều này là không thể cảm nhận được. Văn bản màu đen trên nền trắng có tỷ lệ tương phản là 21.
Không có tỷ lệ hoàn hảo. Nó không phải lúc nào cũng cao nhất có thể, mặc dù độ tương phản cao thường dễ đọc hơn độ tương phản thấp. Theo Apple, chúng ta nên cố gắng đạt mức tối thiểu là 4,5, mặc dù 7 được ưu tiên hơn.
Một cách để đo độ tương phản của màu sắc là sử dụng một công cụ như Contrast Ratio. Điều này chấp nhận nhiều đầu vào màu, như RGB, HSL và hex. Nó thậm chí còn hỗ trợ độ trong suốt, như RGBA.

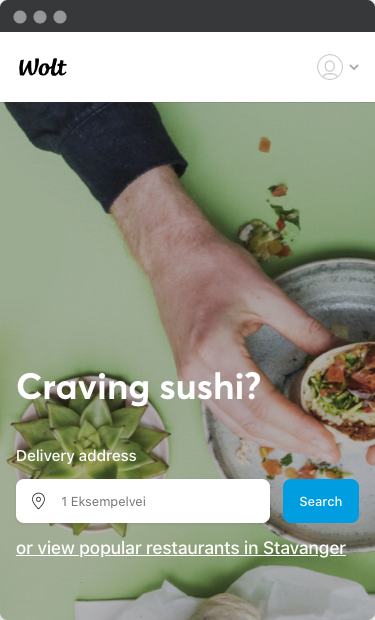
Để đo độ tương phản của văn bản trên nền hình ảnh, chúng ta cần tìm phần sáng nhất hoặc tối nhất của ảnh. Nếu văn bản sáng, hãy tìm phần sáng nhất và ngược lại.
Trong ví dụ này từ Wolt, chúng ta có văn bản màu trắng trên hình nền sáng. Sử dụng công cụ chọn màu trên phần màu xanh lục nhạt sẽ cho chúng ta giá trị hệ lục phân # a1ad95. Đây là tỷ lệ tương phản 2,35. Không đủ. Một cải tiến có thể thực hiện là thêm lớp phủ màu trên phần đó của hình ảnh với văn bản. Lớp phủ có thể rắn hoặc có một mức độ mờ.

Bất kỳ thành phần tương tác nào cũng có các trạng thái khác nhau – hover, focus, active, unvisited, visited and deactivated. Hãy nhớ đảm bảo rằng các trạng thái cũng có độ tương phản tốt. Làm việc với các trạng thái như thé, chúng tôi phải suy nghĩ về hai tình huống:


Bình luận: