Với các anh em lập trình viên, ngoài những công việc như xây dựng module chức năng, tạo giao diện người dùng, việc tối ưu website cũng là một vấn đề quan trọng, để đảm bảo website luôn hoạt động ở performance cao nhất, được bộ máy tìm kiếm của google đánh giá cao (ít nhất là về mặt hiệu năng, còn những thứ khác thì anh em dáng tìm hiểu thêm nhé.)
Tối ưu website hiểu đơn giản là hoạt động thường xuyên, và liên tục cải tiến tổng thể website, bao gồm cả chức năng, giao diện, UX, UI.
Việc cải tiến này, có thể được xúc tiến bởi các hoạt động thường thấy như:
✔️ Cập nhật xu hướng công nghệ, giao diện UI
✔️ Tối ưu trải nghiệm thông qua các công cụ phân tích người dùng như (Yandex Metrica – heatmaps, Google Analytics v.v.)
✔️ GTmaxtrix
✔️ PageInsight
✔️Tối ưu hiệu năng, tốc độ website
Trong khuôn khổ bài viết hôm nay, CodeTuTam sẽ trình bày cho các bạn cách tối ưu website một cách đơn giản mà hiệu quả nhanh chóng.
💪 Điểm số page insight xanh lét
💪 Tốc độ truy cập website nhanh hơn
💪 Website hoạt động mượt mà hơn, hạn chế hiện tượng giật lag
Là thực hiện việc optimize lại html, giảm độ sâu của DOM,
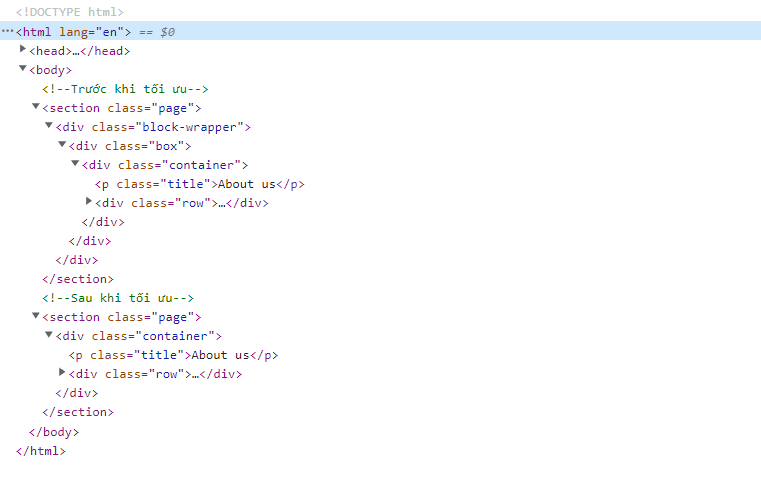
✔️ Bỏ các thành phần html không cần thiết. Các bạn có thể xem ví dụ bên dưới để hình dung rõ hơn:

Các bạn có thể thấy trong ví dụ trên ban độ sâu DOM tối đa là 5 cấp, nhưng sau khi tối ưu lại thì độ sâu chỉ còn 3. Tuy nhiên với cách tối ưu này, các bạn cần cẩn thận, tránh việc xóa nhầm, hoặc gộp nhầm class, dẫn tới hỏng HTML 😆.
✔️ Ajax với các thành phần có DOM quá lớn
Với cách code thông thường, khi người dùng truy cập website, server sẽ trả html toàn bộ html của request đó về client, như vậy với một trang có html quá lớn, sẽ ảnh hưởng tới hiệu năng trên máy client, để hạn chế hiện tượng này, bạn có thể sử dụng cách Ajax tải sau với các thành phần có DOM quá lớn, cách thức hoạt động các bạn có thể xem trong ví dụ sau:
✔️ Bỏ các file CSS, JS không cần thiết
Với những dự án có lâu năm, việc dư thừa các file css không sử dụng là một điều rất dễ xảy ra, do vậy để tối ưu, việc loại bỏ các file css không sử dụng là việc ưu tiên số 1. (các bạn chú ý kiếm tra để chắc chắn là file css đó không sử dụng rồi hãy bỏ nhé :))).
✔️ Tách tài nguyên CSS, JS theo từng view
Khi code thường mỗi page sẽ có một số file css nhất định, tùy theo page đó sử dụng file css nào thì bạn sẽ include file css đó vào, tuy nhiên trong một số trường hợp có thể vẫn sẽ có file css thừa, đặc biệt là các file css thư viện.
Ví dụ dự án của bạn sử dụng thư viện fancybox để tạo thư viện ảnh, thư viện này chỉ được include vào page nào có sử dụng, nhưng lại được include vào toàn bộ các page.
Như vậy bạn cần phải sửa lại để thư viện đó, chỉ được phép include vào page có sử dụng thư viện.
Mặc dù cách này không có hiệu quả cao, mà lại có nhiều rủi do, tuy nhiên các bạn cũng có thể coi đây là một phương án kèm theo, khi cần tối ưu.
Sau khi áp dụng hai bước trên, thì việc cuối cùng bạn nên làm là compress toàn bộ css thành 1 file. Dưới đây là bảng so sánh dung lượng file khi chưa compress và khi đã compress.
✔️ Tối ưu query
Đây cũng là một cách làm không tồi, tuy nhiên bạn chỉ làm nên làm theo cách này tại những nơi có mật độ query cao, cần nhiều thời gian thực thi.
✔️ Sử dụng cache query
✔️ Lazyload
Hiểu đơn giản lazyload là khi nào client cần tới dữ liệu nào thì bắt đầu mới gửi request để lấy dữ liệu đó.Thay vì việc khi client vào website phải tải hết toàn bộ tài nguyên thì client chỉ phải tải 1 phần nhỏ trong số tài nguyên đó, khi nào client yêu cầu thì mới tiếp tục tải tài nguyên tiếp. Với cơ cấu hoạt động như vậy, bạn cũng có thể hình dung ra hiệu quả to lớn của nó.

✔️ Sử dụng ảnh Thumbnail
Thực ra thumbnail chính là hình ảnh thu nhỏ của hình ảnh gốc, hiểu nôm na là ảnh gốc là 1200x800px thì ảnh thumbnail là ảnh 600×400(1:2) hay 300×200(4:4), hoặc chia theo một tỷ lệ nào đó.
Ứng dụng thường gặp nhất của cách tối ưu này là load ảnh theo màn hình khác nhau, ví dụ là:
Desktop thì load ảnh gốc, Tablet thì load ảnh 600×400, Mobile thì load ảnh 300×200
Và đương nhiên là cùng một hình ảnh với kích thước nhỏ hơn thì dung lượng của bạn cũng sẽ nhỏ hơn rồi, và chính vì như vậy, việc tải ảnh cũng sẽ nhẹ hơn và giúp website của bạn hoạt động nhanh hơn.
Tuy nhiên có một vấn đề nhỏ, để có ảnh thumbnail mà load thì chắc chắn bạn phải tạo ra ảnh thumbnail từ ảnh gốc rồi. (Nếu bạn sử dụng PHP, bạn có thể tham khảo hướng dẫn tạo ảnh thumbnail của mình).

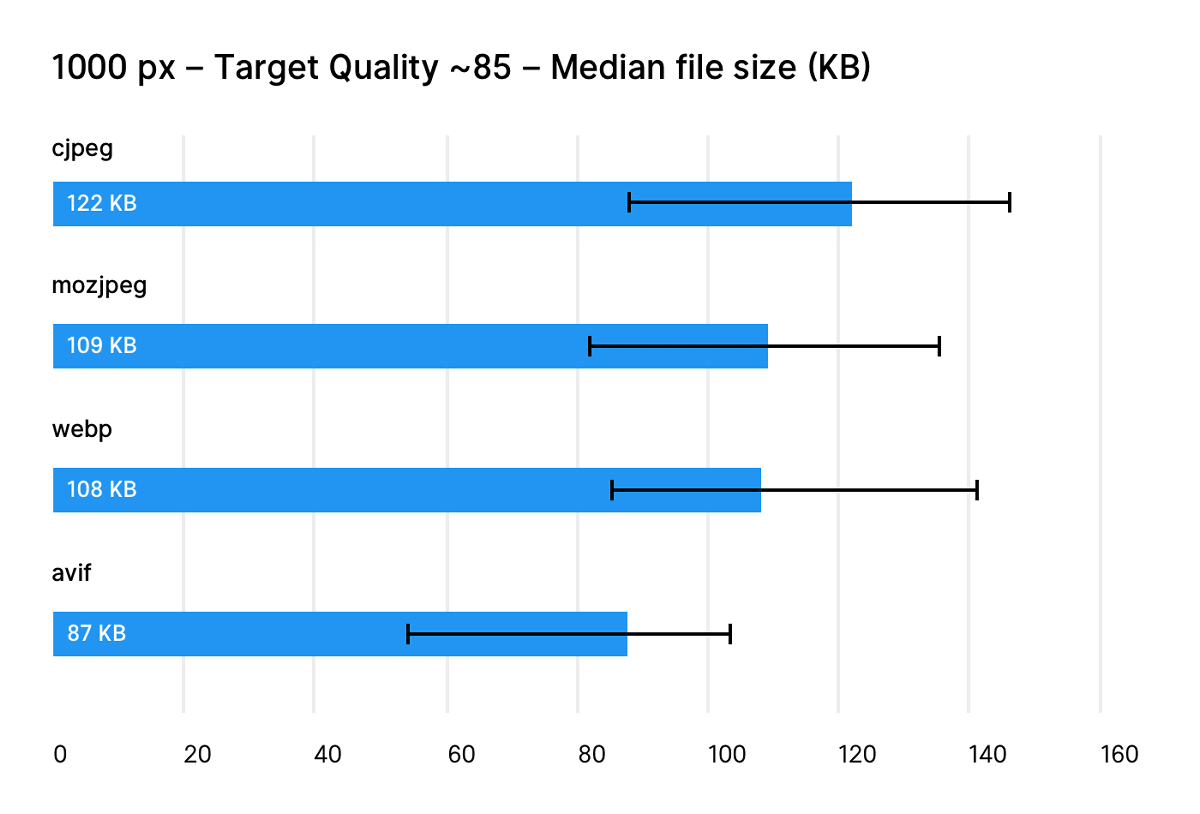
Hiện tại đã làm năm 2022, các công nghệ nén ảnh như picture, avif cũng đã có một thời gian dài để chứng minh được ưu thế của mình so với các định dạng ảnh khác.
Cụ thể bạn có thể xem so sánh dưới đây để thấy rõ sự khác biệt

Hình ảnh so sánh về jpg, jpeg, picture, avif
✔️ Sử dụng CDN
Trước khi tiếp cận với CDN, bạn cần hiểu cơ bản CDN là viết tắt của Content Delivery Network và một trong những nhiệm vụ của nó là tạo một bản sao chép nội dung webiste của bạn và lưu trữ nó ở nhiều máy chủ khác nhau.
Thay vì máy client phải gửi request lên máy chủ của website để lấy dữ liệu thì client sẽ gửi yêu cầu đến máy chủ thuộc hệ thống CDN gần nhất (gần ở đây theo mình hiểu là gần về vị trí địa lý) để lấy dữ liệu về. Chính việc này sẽ rút ngắn quá trình tải dữ liệu về máy client và cải thiện tốc độ truy cập của website.
Notes: Các bạn muốn tìm hiểu rõ hơn về khái niệm này khi bạn search từ khóa cdn trên google sẽ có rất nhiều bài viết giải thích chi tiết.
Cache còn được gọi là bộ nhớ đệm, một vùng lưu trữ dữ liệu ngắn hạn trên một thiết bị, và được ứng dụng thực tế rất nhiều trong website, trình duyệt, hoặc các ứng dụng. Với nhiệm vụ chính là tiết kiệm thời gian tính toán, hoặc giảm thời gian xử lý các tác vụ cần thiết trong quá trình vận hành hệ thống.
Hiện tại, có rất nhiều loại cache khác nhau, mỗi loại cache sẽ đều có ưu nhược điểm riêng, tùy vào yêu cầu của bạn, bạn có thể lựa chọn những chương trình cache phù hợp với mong muốn của mình.
VD: WordPress thì thường được tích hợp với LiteSpeed Cache, laravel thì memcache hoặc redis
Lưu ý: LiteSpeed, Memcache, hay Redis cache đều là những công cụ để hỗ trợ caching trên server, vì vậy để tích hợp được những công cụ này với website của bạn, đòi hỏi bạn phải có hiểu biết nhất định về server.
Đó là những khái niệm cơ bản nhất khi Optimize hiệu năng website, bạn hãy cùng CodeTuTam thực hành và so sánh sự khác biệt giữa trước và sau khi tối ưu nhé.
Nếu bạn cảm thấy nội dung hữu ích hãy share cho mọi người cùng tìm hiểu nhé.
Bình luận: