
Theo thông tin mình tìm hiểu được thì Taiwind CSS là một unity-first CSS framework. Được tạo ra để giúp việc xây dựng và phát triển các giao diện một cách nhanh chóng và linh hoạt.
💪 Điểm mạnh
😭 Điểm yếu
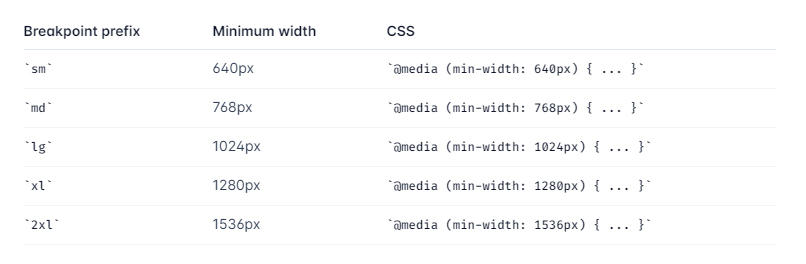
– Với sự mở rộng và cải tiến không ngừng của các màn hình trên desktop, đội ngũ phát triển của TaiwindCSS đã lựa chọn ra các phân giải màn hình phù hợp nhất với xu hướng hiện này, cụ thể, các bạn có thể xem chi tiết tại hình dưới:

– Vậy là về cơ bản chúng ta có 5 màn hình theo cấu hình mặc định, việc còn lại là làm sao để có thể áp dụng các tiền tố này vào trong dự án thực tế, trước tiên để trả lời được câu hỏi này bạn cần phải hiểu rõ được nguyên tắc hoạt động các tiền tố này.
– Theo như bảng mô tả bạn có thể thấy, với 2xl ⇔ tương ứng với min-width:1536px, dịch ra có nghĩa là chiều rộng tối thiểu 1536px, như vậy với tiền tố 2xl thì những class có tiền tố là 2xl sẽ chỉ có tác dụng từ với màn hình có phân giải màn hình từ 1536px trở lên, các màn hình dưới mức phân giải này thì class sẽ không còn tác dụng.
Tương tự nguyên tắc như vậy với các màn như xl ⇔ 1280px, lg ⇔ 1024px, md ⇔ 768px.
Như vậy khi triển khai code trong thực tế, để tiến hành responsive ngay khi viết HTML, các bạn có thể code tương tự như ví dụ sau:
<section class="container px-3 mx-auto"> <div class="grid 2xl:grid-cols-4 xl:grid-cols-3 md:grid-cols-2 grid-cols-1"> <!-- Ở đây mình chia lưới theo cấu trúc --> <!-- 2xl - 1536px - 4 cột --> <!-- xl - 1280px - 3 cột --> <!-- md - 768px - 2 cột --> <!-- nhỏ hơn 768px - 1 cột --> </div> </section>
⇒ Đây là một ví dụ điển hình khi bạn code dự án sử dụng TaiwindCSS, thông thường thì cũng không cần chia đến mức độ như vậy, tuy nhiên để bám sát được các màn hình cần responsive thì các bạn nên chú ý đến các loại màn hình như vậy.
Ở ví dụ trên mình sẽ giải thích thêm một số ý sau, mà có thể những bạn mới code hoặc mới sử dụng taiwind sẽ không hiểu.
🔸 Vấn đề này liên quan đến khái niệm min-width, bạn chỉ cần hiểu đơn giản là 2xl > xl > lg > md > sm ⇔ 1536 > 1280 > 1024 > 768 > 576. Như vậy mỗi khi thiếu mất màn hình nào trên dải tiền tố ban đầu, thì tiền tố tiếp theo sẽ được sử dụng
🔸 Hoàn toàn có, nếu bạn đã hiểu nguyên tắc hoạt động của min-width, tuy nhiên nếu bạn là một dev mới, thì việc thử nghiệm html của mình trên toàn bộ các màn hình là việc cần phải thực hiện, tránh các bug về giao diện về sau.
🔸 Đặc biệt lưu ý dù, bạn bỏ qua tiền tố nào, thì bạn cũng nên có một class không có tiền tố nào trước class cả, điển hình như là : grid-cols-1, hay mt-2 để đảm bảo sẽ luôn luôn có một class có thuộc tính mặc định cho phần tự html của bạn.
🔸 Đương nhiên rồi, bạn có thể cấu hình thêm nó trong file config.
💡 Tuy nhiên tùy vào phong cách design và đặc thù website, chúng ta vẫn cần chú ý thêm một số màn hình khác, để có sự trải nghiệm phù hợp hơn. Ví dụ như các màn hình của Macbook (1651px, hoặc các thiết bị di động như iPhone 13 ProMax 426px, iPhone 12 mini 375px). Tuy các màn hình có độ chênh lệnh nhỏ, tuy nhiên với các bản design có mật độ phần tử nhiều, các bạn cần đặc biệt chú ý, vì chỉ vài px, cũng có thể khiến website của bạn xảy ra vấn đề hiển thị.
– Hầu hết các thuộc tính css trong TaiwindCSS, đều đã được cấu hình sẵn, khoảng cách màu sắc theo tiêu chuẩn chung, dưới đây là một số thuộc tính đã được TaiwindCSS cấu hình sẵn và thường được anh em FE sử dụng.
1. Margin (m{t|r|b|l}-[size]) - Padding (p{t|r|b|l}-[size])
2. Width (w-[size]) - Height (h-[size])
3. Positon (static, relative, absolute, sticky, fixed)
4. Position bổ trợ (left, right, bottom, top (top-[size], bottom-[size]...)) - (z-index (z-{0-50}, z-auto))
5. Font (font-size-{xs-sm-base-lg-xl-(2xl-9xl)})
6. Font Weight (thin, extrathin, light, normal, medium, semibold, bold, extrabold, black) ⇔ (100 - 900)
7. Color (slate, gray, zinc, neutral, stone, red, orange, amber, yellow, lime, green, emerald, teal, cyan, sky, blue, indigo, violet, purple, fuchsia, pink, rose (22 màu) - có giá trị từ (100-900). Ví dụ điển hình: là bg-slate-100 hay bg-slate-900)Nếu bạn nào muốn hiểu rõ hơn, các bạn có thể nghiên cứu thêm tại docs của TaiwindCSS nhé.
Ngoài cách viết class theo cấu hình có sẵn, hoặc do bạn cấu hình trong file config. TaiwindCSS còn cho phép bạn tùy chỉnh linh hoạt giá trị linh hoạt theo các trường hợp khác nhau, điển hình như các nhóm class sau:
1. width, height, m,p - Cách sử dụng thường thấy nhất sẽ là w-[25px] hay h-[100px], hoặc mx-[30px] pb-[10px]. 2. border, text, bg - Cách sử dụng hay thường thấy nhất là border-[#fff], text-[24px], text-[#fff], bg-[#fff], bg-[orange]
– Container (container – tương tự như container của bootstrap)
– Aspect Ratio (với 3 loại cơ bản aspect-auto, aspect-square, aspect-video, hoặc bạn có thể custom giá trị tùy ý aspect-[4/3], hay aspect-[16/9])
– Column (columns – để kiểm soát số lượng cột trong một phần tử, rất thích hợp để tạo layout masory, có dải giá trị lần lượt)
columns-{1-12}
columns-auto
columns-{xs-2xs-3xs}
column-{sm, md,lg,xl,2-7xl}– Flex
1. Flex Direction (bao gồm flex-row, flex-row-reverse,flex-col, flex-col-reverse)
2. Flex Wrap (bao gồm flex-wrap, flex-nowrap, flex-wrap-reverse)
3. Flex (bao gồm flex-1, flex-auto,flex-initial, flex-none, hoặc tùy chỉnh ⇒ flex-[0_0_33.33333%])
4. Flex Grow (bao gồm grow, grow-0, hoặc grow-[2] hay grow-[3])
5. Flex Shink (bao gồm shink, shink-0 hoặc shink-[2] hay shink-[3])
6. Order (bao gồm order-(1-12), order-first (order-9999),order-last(9999),order-none (order-0))
7. Gap (bao gồm gap-0, gap-x-0, gap-y-0, gap-[5px])
8. Justify Content (bao gồm justify-(start,end,center,between,around,evenly))
9. Justify Items (bao gồm justify-items-(start,end,center,strectch))
10. Justify Self (bao gồm justify-self-(auto, start,end,center,strectch))
11. Align Content (bao gồm content-(center,start,end,between,around,evenly))
12. Align Items (bao gồm items-(start,end, center,baseline,strectch))
13. Align Self (self-{auto,start,end,center,stretch,baseline})– Grid
1. Grid Template (grid-cols-{1-12}, grid-cols-none)
2. Grid Column Start/End (col-span-{1-12}, col-auto, col-span-full, col-start-{1-13}, col-start-auto, col-end-{1-13}, col-end-auto)1. Margin (m{t|r|b|l}-{size})
2. Padding (p{t|r|b|l}-{size}1. Width (w-{number}) hoặc (w-px)
2. Min-width (min-w-{width})
3. Max-width (max-w-{size})
4. Height (h-{number} hoặc h-px)
5. Min-height (min-h-0 || min-h-full || min-h-screen)
6. Max-height (max-h-full || max-h-screen)1. Pseudo-classes: hover, focus, frist-child, required 2. Pseudo-elements: before, after, placeholder, selection
Trên đây là những kinh nghiệm nhỏ của CodeTuTam sau một thời gian ngắn làm việc với TaiwindCSS, nếu bài viết có chỗ nào chưa đúng, mọi người bình luận góp ý giúp CodeTuTam nhé. Cảm ơn mọi người.
💡 Tips
1. Khi bạn sử dụng các giá trị tùy chỉnh như mt-[30px] hay w-[200px], bạn nên kết hợp thêm với extension “px to rem“ trên Visual Studio Code để convert từ 30px ⇒ 1.875rem luôn. Như vậy khi responsive bạn có thể tận dụng tối đa hiệu quả khi sử dụng REM. (bạn nào chưa rõ về REM có thể tìm đọc thêm trong đây nhé).
2. Với các dự án đang hoạt động trên server, việc chỉnh sửa trực tiếp trên server sẽ khó khăn hơn, tuy nhiên với những trường hợp như vậy, bạn có thể sử dụng link CDN của Taiwind, để hotfix trực tiếp luôn. Sau khi hotfix xong thì mới tiến hành download code về để export lại file css mới 😎.
Bình luận: