Triển khai code hay deploy code lên nền tảng cloud như aws, google cloud service hay azure ngày càng phổ biến trong thời điểm hiện tại. Lợi ích của việc triển khai trên cloud chúng ta có thể tìm thấy vô vàn bài viết trên google. Tuy nhiên không phải vì thế mà việc triển khai một website lên cloud mà cụ thể là AWS là dễ dàng. Trong bài viết này sẽ hướng dẫn cách deploy website cơ bản lên Fargate mà bất kỳ người mới nào đều có thể hiểu và thực hành một cách dễ dàng.
Bản thân mình khi có yêu cầu triển khai 1 website lên AWS Fargate cũng gặp nhiều khó khăn. Phần nhiều trong đó là do kinh nghiệm cũng như ít cơ hội tiếp xúc với nền tảng clodu này.
Trong bài viết này chúng ta sẽ cùng nhau học triển khai một website đơn giản lên nền tảng AWS Fargate sử dụng Apache.
Ngoài ra bạn có thể xem video hướng dẫn triển khai website PHP laravel + Mysql + Apache với ECS dưới đây, về bản chất thì làm với EC2 hay Fargate cũng tương tự nhau.
Theo như thông tin của aws cung cấp thì
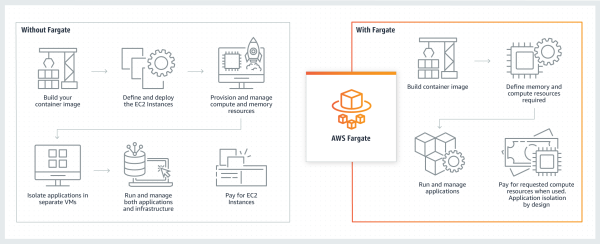
AWS Fargate là một công cụ điện toán phi máy chủ, thanh toán theo mức sử dụng cho phép bạn tập trung vào việc xây dựng ứng dụng mà không cần quản lý máy chủ. AWS Fargate tương thích với cả Amazon Elastic Container Service(ECS) và Amazon Elastic Kubernetes Service (EKS). Bạn có thể xem thêm thông tin về Aws Fargate tại đây.

Ngoài ra thông tin về Aws Fargate bạn có thể tìm hiểu thêm trên google, trong khuôn khổ bài viết này chúng ta sẽ tập trung vào việc deploy một website đơn giản lên Fargate mà thôi.
Trong ví dụ này, Codetutam sẽ hướng dẫn deploy website với Apache lên Fargate, nếu bạn muốn triển khai với nginx thì cũng có cơ chế tương tự.
Như đã nói, chúng ta sử dụng Apache để làm server website, do vậy chúng ta sử dụng image httpd, bạn có thể xem thêm thông tin về image này tại https://hub.docker.com/_/httpd
Theo như thông tin được cung cấp trên hub docker thì config của image httpd được đặt tại /us/local/apache2/conf/httpd.conf
Nếu bạn xem file config này chúng ta sẽ thấy rằng thư mục document root được đặt tại /usr/local/apache2/htdocs
Đây chính là thư mục đặt code của chúng ta, thư mục này cũng tương tự như thư mục www khi bạn chạy local host với xampp.
Để chạy thử image httpd chúng ta có thể chạy docker với lệnh như sau
docker run -it -d –rm -p 80:80 httpd:latest
với lệnh này httpd sẽ chạy ngầm, và sẽ được xóa sau khi stop, đồng thời cũng chỉ định port 80 của container sẽ map với port 80 của máy host.
Sau khi chạy lệnh trên ta truy cập vào localhost sẽ thu được kết quả như sau

Nếu bạn thấy như hình trên thì điều này chứng tỏ chúng ta khởi chạy thành công apache, tuy nhiên nội dung vẫn là mặc định của httpd.
Chúng ta có nhiều cách để sửa nội dung này, ví dụ như cài đặt nano hoặc vim để sửa file trong container đó, tuy nhiên để thuận tiện ta sẽ khởi chạy lại container với tham số volume.
Chú ý, trước đó bạn cần stop container đang chạy thông qua lệnh
docker stop [ID container]
ví dụ docker stop a2
bạn có thể chỉ cần gõ 1 hoặc 2 kí tự đầu container ID là được.
Sau đó bạn kiểm tra danh sách các container đang chạy bằng lệnh
docker ps

Nếu bạn nhận thấy kết quả như trong hình là đang không có container nào đang chạy. Chúng ta chỉnh lại lệnh docker để khởi chạy lại apache với tham số volume
docker run -it -d –rm -p 80:80 -v D:\Me\Codetutam\Aws\Code\html:/usr/local/apache2/htdocs httpd
trong đó tham số đầu sau -v là thư mục trên máy host sẽ được ánh xạ với thư mục htdocs trong container httpd
Chú ý cần stop container đang chạy trước đó bạn nhé.
Chú ý nếu có thông báo yêu cầu chia sẻ thư mục thì bạn cần đồng ý thông báo đó.

Chúng ta tạo file Dockerfile với nội dung đơn giản như sau
FROM httpd
COPY ./html/index.html /usr/local/apache2/htdocs
Trong file này ta đã chỉ định rằng sẽ sử dụng image httpd, và copy file html trong thư mục html của chúng ta vào thư mục htdocs.
Tiếp đến, chúng ta có thể khởi tạo container từ file Dockerfile này chúng ta làm như sau:
docker build -f Dockerfile . -t demohttpd:v1
trong đó tham số sau -f là Dockerfile – tên file docker, dấu . thể hiện context là đường dẫn hiện tại, nghĩa là build từ file docker trong thư mục hiện tại
Tham số sau -t là tag name của image được tạo ra
Sau khi có image rồi, bạn có thể xem lại phần bước 1 để chạy image nhé.
Sau khi login vào Aws, bạn hày tìm kiếm ECS (Elastic Container Service)
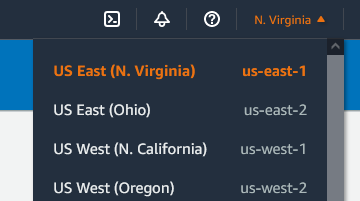
Chú ý rằng bạn đang chọn đúng region bạn mong muốn

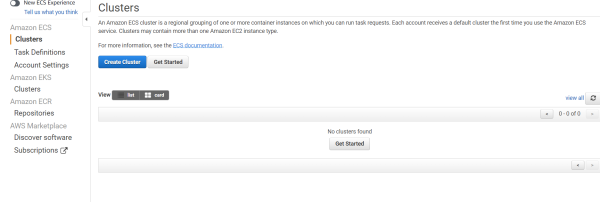
Nếu bạn truy cập vào ECS thành công sẽ nhận được giao diện như sau

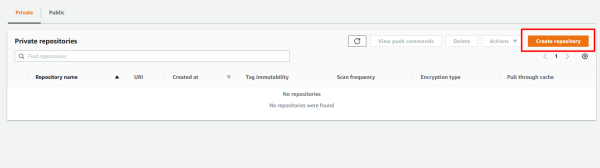
Chúng ta chọn vào Repositories, và chọn Create Repository

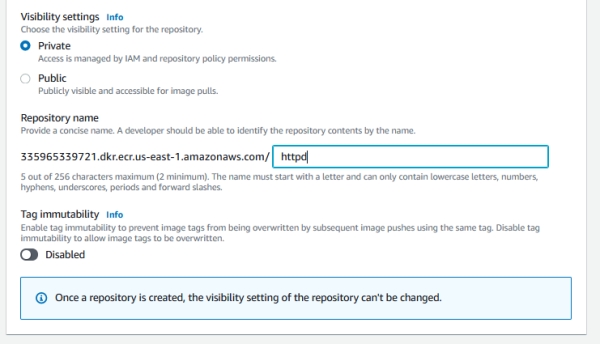
Điền thông tin tên của Repository và sau đó là Create Repository

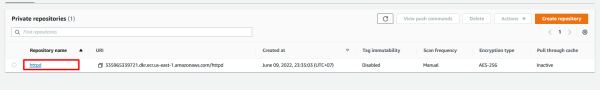
Sau khi tạo xong repository chúng ta chọn vào tên repository đó để tiến hành push image chúng ta lên cloud.

Để push được image lên ECS Repository bạn cần cài đặt aws cli, bạn có thể tải aws cli ở đây https://aws.amazon.com/vi/cli/
Sau khi cài đặt, nếu gõ lệnh aws và có thông tin hiện ra là cài đặt thành công, nếu như báo lỗi thì thử tắt terminal hoặc trình editor (Sublime text, visual code) đang sử dụng và bật lại.
Trước khi chạy chúng ta cần phải chạy config cho aws thông qua lệnh
Aws configure
Nó sẽ hỏi thông tin Aws Access Key ID, Aws secret Access Key bạn nhập từ file csv khi tạo tài khoản IAM đã được cung cấp. Đối với region name chọn đúng region của tài khoản bạn ví dụ như us-east-1, format để là json.
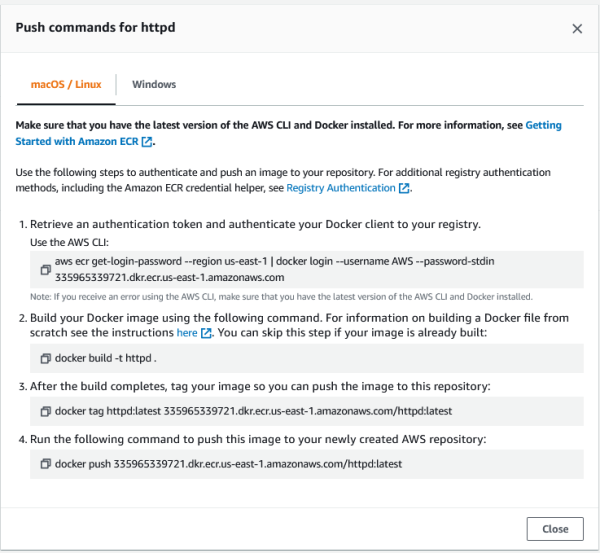
Sau khi vào truy cập vào repository httpd vừa tạo bạn nhấn vào View push command để copy command cho thuận tiện thay vì gõ tay.

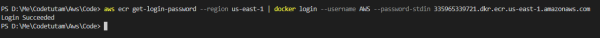
Đầu tiên là lệnh login, nếu bạn không chạy lệnh này thì khi push sẽ bị thông báo lỗi về xác thực.

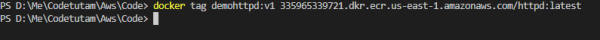
Tiếp đến là lệnh gắn tag do lệnh build image chúng ta đã tạo trước đó
Chú ý điền đúng tên image đã tạo ở bên trên

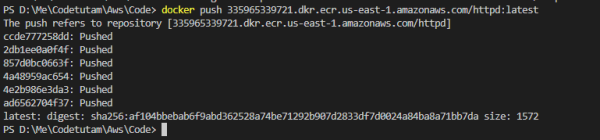
Tiếp đến là push file image lên Repository
Các bạn sẽ phải đợi 1 chút để có thể push file image lên server của amazon

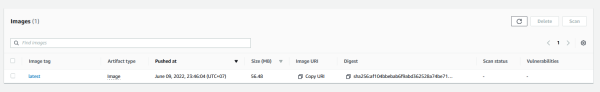
Khi đó khi refresh lại image trong repository httpd chúng ta đã thấy image được cập nhật lên

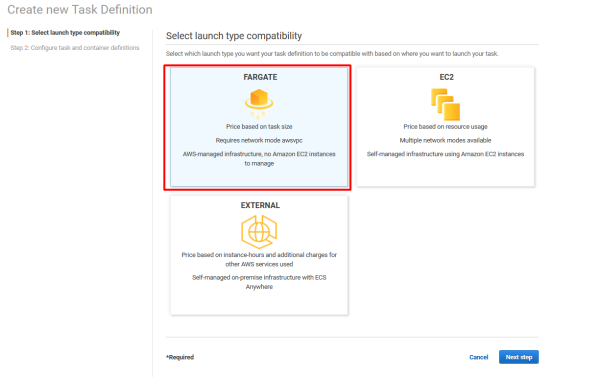
Chọn Task Definitions và tạo mới Task Definition và chọn Fargate

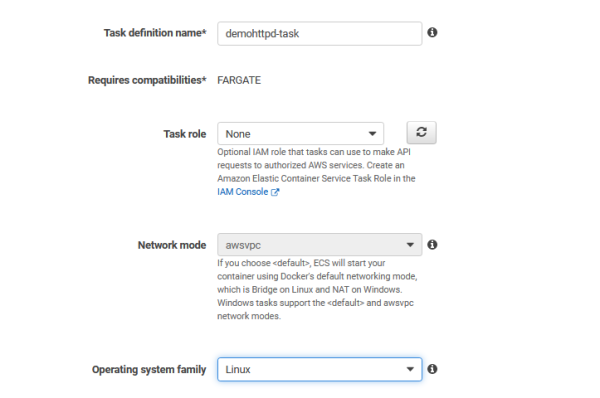
Tham khảo lựa chọn cấu hình như sau

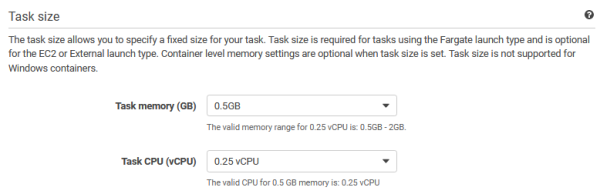
Với Task size do demo nên chúng ta cũng chỉ cần cấu hình nhỏ cũng là ok rồi.

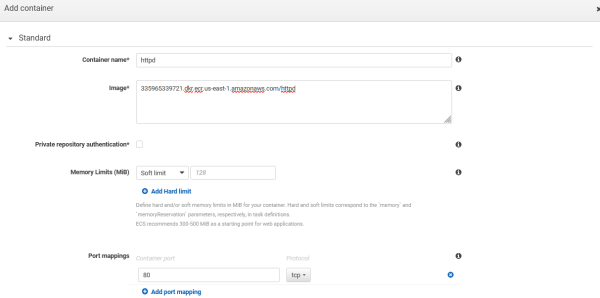
Sau đó chọn Add container
Chúng ta điền tên image lấy trong phần repository

Chú ý port mapping chọn 80 để có thể truy cập web
Sau khi tạo thành công chúng ta có thể thấy task đó trong danh sách task definitions
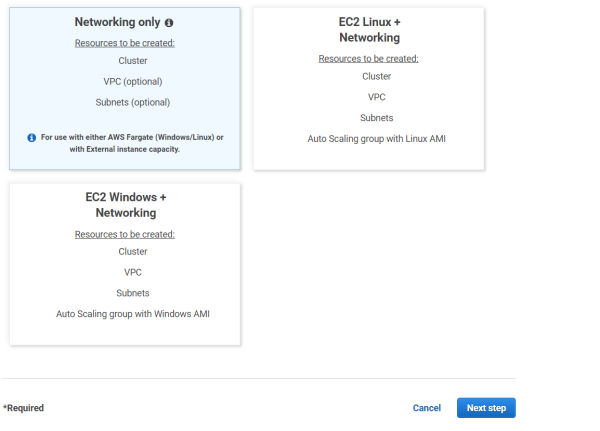
Tiếp đến ta cần khởi tạo cluster để chạy các service từ task vừa khởi tạo

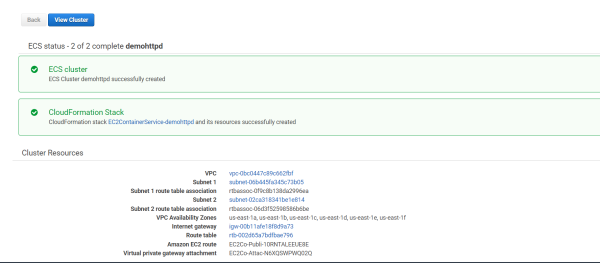
Trong khuôn khổ bài viết này chúng ta sẽ chọn phần Networking Only do sử dụng Fargate, bạn có thể tham khảo tương tự với tùy chọn EC2.


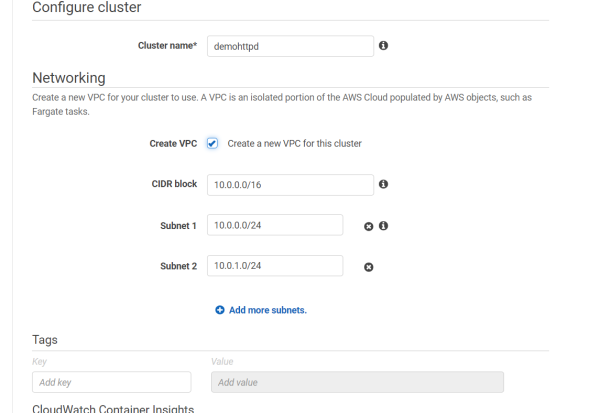
Nếu sau khi tạo và thành công bạn sẽ nhận được màn hình tương tự như sau

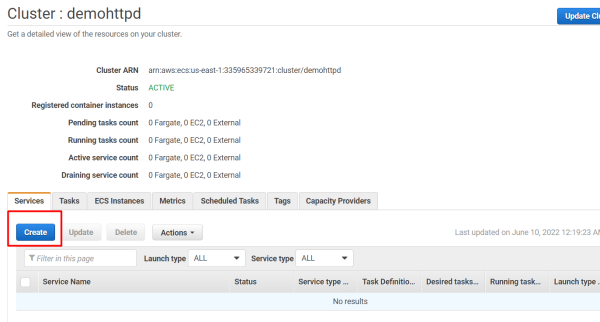
Bước 8: Tạo service trong cluster
Trong màn hình cluster ta chọn Create để khởi tạo 1 service mới

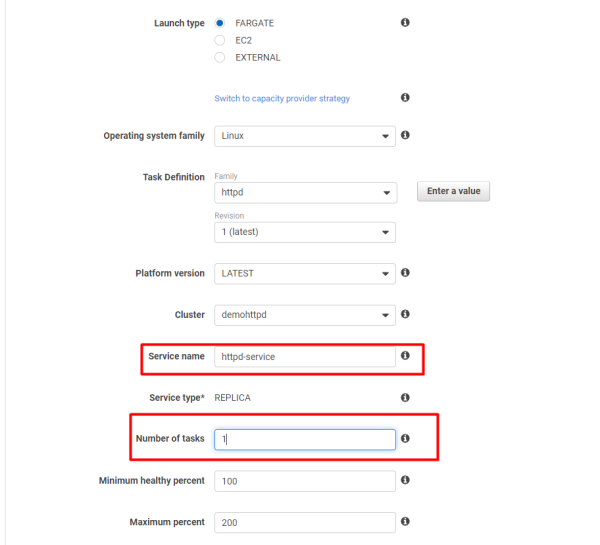
Khi thêm mới Service, ta chọn Task Definition là task chúng ta đã tạo, với launch type là Fargate. Số lượng instance phục vụ cho việc chạy cân bằng tải, trong bài demo này ta chỉ cần set là 1 mà thôi.

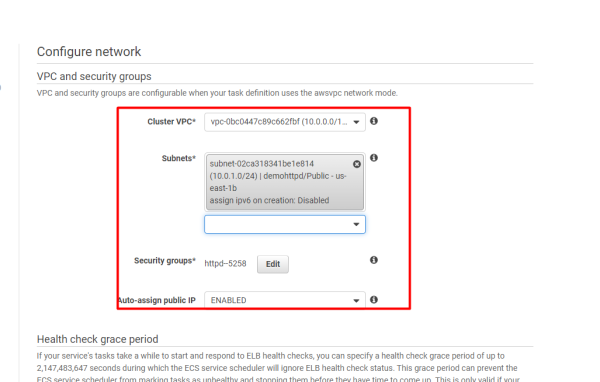
Đến phần cấu hình mạng, chọn VPC mới được tạo ra ở bước trước(xem IP) và lựa chọn 1 subnet trong số đó. Chú ý rằng bạn cần Auto assign public IP.

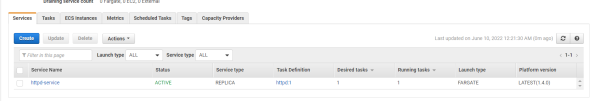
Sau khi thêm mới service chúng ta sẽ được như hình với trạng thái của Service là Active.

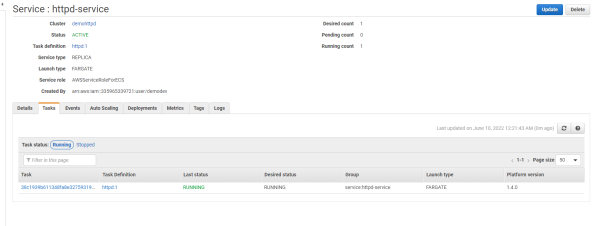
Ấn xem chi tiết service để xem task có đang chạy không? Chúng ta sẽ thấy danh sách các task và trạng thái của nó.

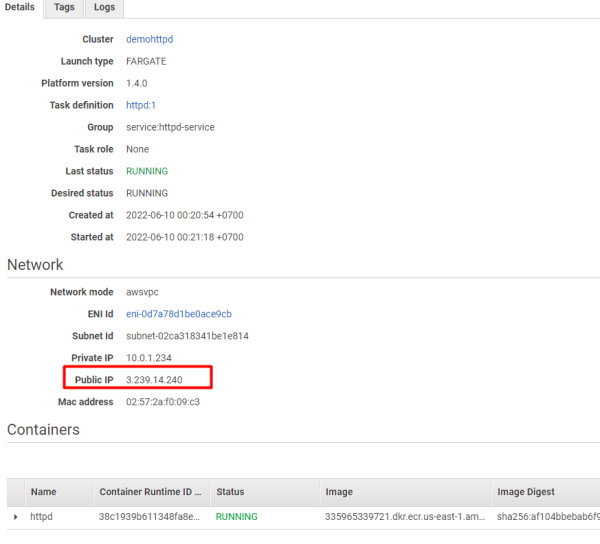
Ấn tiếp vào tên task để xem thông tin task đang chạy

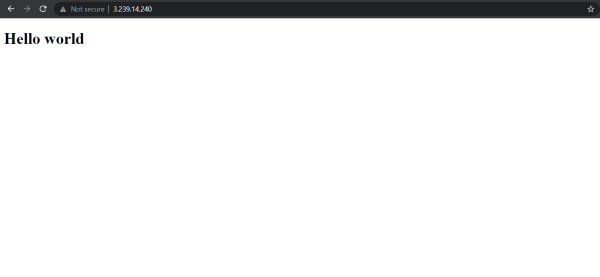
Đến bước này coi như là chúng ta đã hoàn thành rồi, cùng test thử truy cập địa chỉ IP xem đã deploy thành công chưa bạn nhé.

Wow, đã thành công, thực sự không hề đơn giản tí nào, mất rất nhiều công sức và nhiều bước thực hiện
Sau khi test demo thành công các bạn có thể xóa các dữ liệu đã tạo ra để tránh bị tính phí ngoài mong muốn nhé
Cá nhân mình cũng là người mới tiếp cận với aws, thực sự thấy còn nhiều cái rất mới và bỡ ngỡ khi tiếp xúc, chính vì vậy không tránh khỏi sai sót trong bài hướng dẫn này, các bạn có thể góp ý để hoàn thiện thêm. Thông qua bài viết này hi vọng sẽ giúp các bạn mới tiếp cận với Aws Fargate phần nào đỡ bỡ ngỡ và có thể triển khai website thành công lên hạ tầng của aws.
Bình luận: