Bài viết này tập trung hướng dẫn xây dựng game bằng Javascript với Canvas. Đây là dự án dựa trên yêu cầu công việc trong thực tế. Trước dự án này Code Tu Tam chưa từng xây dựng game với Javascript, chính vì vậy sẽ không tránh khỏi những sai sót rất mong các bạn góp ý. Quá trình xây dựng game sẽ được trình bày chi tiết trong seri bài viết “Hướng dẫn xây dựng game Plinko bằng Typescript kết hợp P5js và Matterjs”.
Thông thường để xây dựng một game thì chúng ta sẽ sử dụng các framework hỗ trợ làm game phổ biến như unity. Tuy nhiên trong seri bài viết này, như đã nói, Code Tu Tam sẽ sử dụng Typescipt thay vì Javascript thuần.
Các bạn có thẻ xem video hướng dẫn dưới đây hoặc theo dõi nội dung bài viết bên dưới:
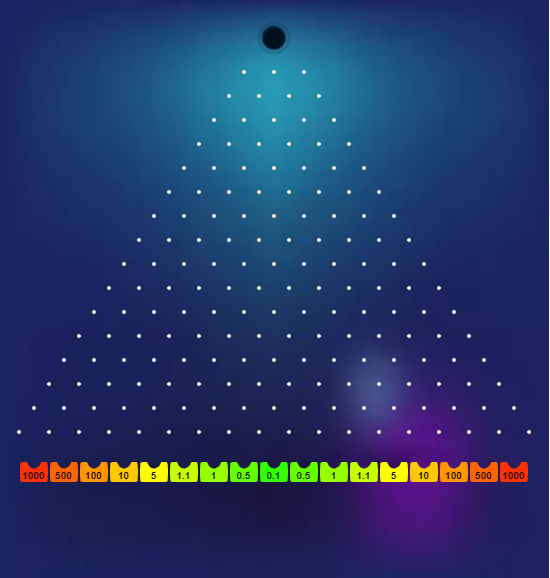
Plinko hay còn gọi là game zíc zắc, đây là một trò chơi mang tính chất may rủi cao. Game này cơ bản giống như một số game trong các trung tâm giải trí. Trong phiên bản chúng ta phát triển này, người chơi sẽ thả các viên bi, người chơi sẽ nhận được tiền tương ứng với ô mà viên bi rơi vào.
Ví dụ như hình dưới đây là một game Plinko (các bạn có thể search trực tiếp trên google ra rất nhiều game có thể chơi thử)

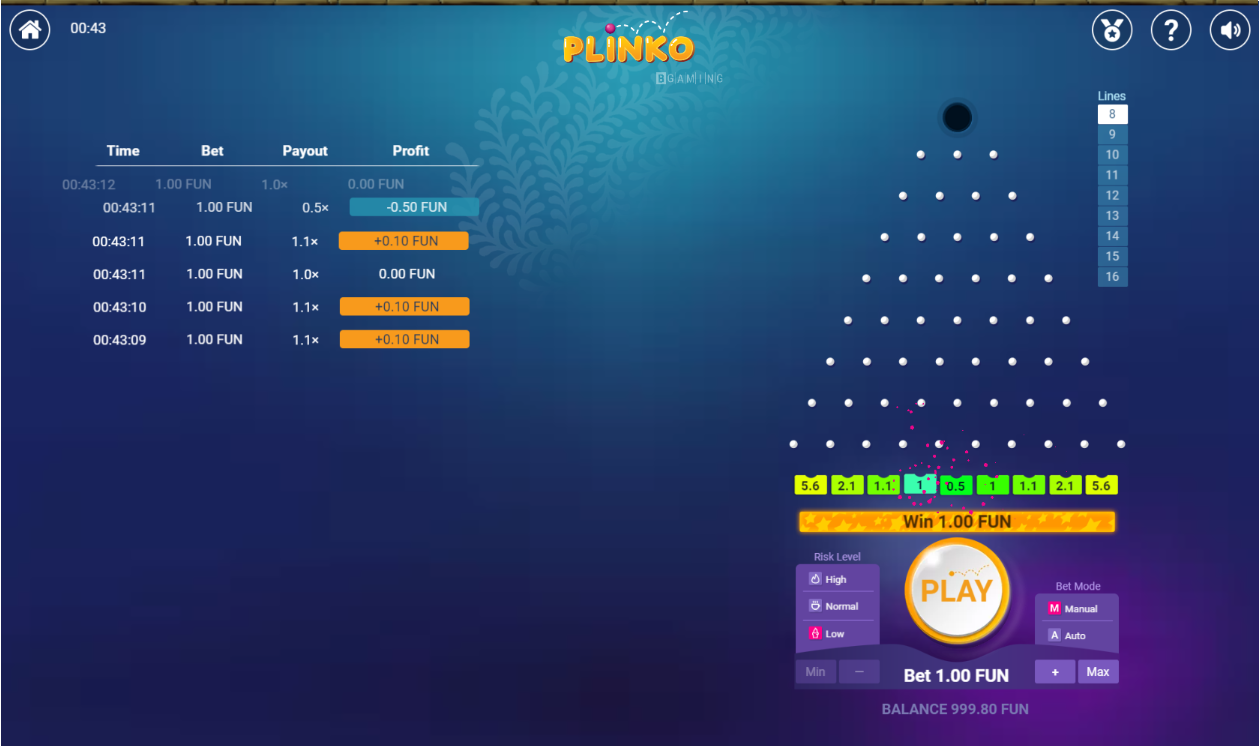
Dưới đây là game mà chúng ta sẽ cùng nhau triển khai – game plinko. Game sẽ được viết với Typescript + P5js + Matterjs. Chúng ta cùng xem qua cách hoạt động của game trước khi tìm hiểu về P5js cũng như Matterjs nhé.
Cách chơi của game như đã mô tả bên trên, cụ thể trong game này để thả viên bi, chúng ta sẽ ấn cách (Space) để bắt đầu thả bi. Viên bi sẽ rơi và va chạm với các nút đinh của chúng ta trước khi chạm vào các ô giải thưởng.

Ngoài ra bạn có thể xem chi tiết game plinko trong video hướng dẫn đã được ghim ở đầu bài viết.
P5js là thư viện xử lý đồ họa trong Javascript. Thông thường khi nhắc tới xử lý đồ họa, chúng ta nghĩ tới việc thao tác với Canvas. Và chính xác là như vậy, nhưng để thuận tiện hơn cho việc đấy chúng ta sẽ cần tới các thư viện hỗ trợ. Có rất nhiều thư viện hỗ trợ cho việc này ví dụ như Pixijs, Fabricjs…
Tuy vậy Code Tu Tam lựa chọn P5js vì tính dễ dùng (đặc biệt với người mới như chúng tôi) của nó. Đối với các thư viện khác bạn cũng có thể làm tương tự.
Ngoài ra P5js cũng có nhiều ví dụ, demo để có thể tham khảo trong quá trình làm.
Để biết thêm thông tin chi tiết về P5js bạn có thể xem thêm tại đây https://p5js.org/

Bạn có thể xem thông tin Matterjs ngay trên trang chủ của website https://brm.io/matter-js/
Cũng như trang web giới thiệu “Matter.js is a 2D physics engine for the web”. Matterjs là thư viện hỗ trợ cho việc giả lập thế giới vật lý trong môi trường web. Matterjs có thể tương tác với canvas hoặc trực tiếp với các HTML DOM.
Cũng giống như P5js, Ngoài Matterjs thì có rất nhiều thư viện khác hỗ trợ việc giả lập thế giới vật lý này. Tuy nhiên Code Tu Tam lựa chọn Matterjs lại là do tính dễ sử dụng và tài liệu đầy đủ của nó.
Cả 2 thư viện Matterjs và P5js đều hỗ trợ tương thích với Typescript và dễ dàng cài đặt qua npm.

Thực tế mà nói, không phải ngẫu nhiên mà Code Tu Tam đi triển khai game Plinko. Game này dựa trên nhu cầu công việc thực tế cần triển khai, đương nhiên chúng tôi đã giản lược lại cho phù hợp với nội dung bài viết.
Để xây dựng một game Plinko như demo bên trên chúng ta cần triển khai qua các bước như sau
Hi vọng với seri bài viết này các bạn sẽ có thêm kiến thức về P5js cũng như Matterjs để có thể linh hoạt sử dụng trong công việc và học tập của mình.
Nếu có bất kì ý kiến đóng góp hoặc câu hỏi nào bạn hãy để lại bình luận bên dưới bài viết nhé!
Bình luận: