Để giải thích một cách rõ ràng nhất mình xin trích dẫn một đoạn mô tả từ Wikipedia.
HTML (tiếng Anh, viết tắt cho HyperText Markup Language, hay là “Ngôn ngữ Đánh dấu Siêu văn bản“) là một ngôn ngữ đánh dấu được thiết kế ra để tạo nên các trang web với các mẩu thông tin được trình bày trên World Wide Web. HTML đã trở thành một chuẩn Internet do tổ chức World Wide Web Consortium (W3C) duy trì. Phiên bản chính thức mới nhất của HTML là HTML 4.01 (1999). Sau đó, các nhà phát triển đã thay thế nó bằng XHTML. Hiện nay, HTML đang được phát triển tiếp với phiên bản HTML5 hứa hẹn mang lại diện mạo mới cho Web.

CSS là chữ viết tắt của cụm từ tiếng anh (Cascading Style Sheet), CSS được tổ chức World Wide Web (W3C) giới thiệu vào năm 1996. CSS chỉ đơn thuần là một file có phần mở rộng là .css, trong file này chứa những câu lệnh CSS, mỗi câu lệnh css sẽ định dạng một thành phần nhất định của tài liệu HTML như màu sắc, font chữ..

Hình ảnh khi đã đủ 2 combo HTML + CSS.
JavaScript là ngôn ngữ scripting cho phép lập trình can thiệp sâu hơn vào cấu trúc HTML hoặc triển khai nhiều tính năng phức tạp trên website như hiệu ứng..hình ảnh , hoặc đơn giản là thực hiện các xử lý trên website tương ứng với hành động của người dùng.

Sự khác biệt khi đã đủ 3 ngôn ngữ ^^.
Sau khi đọc xong các khái niệm cơ bản trên, chắc chắn nhiều bạn đọc sẽ nảy sinh một câu hỏi ?
Vậy với 3 ngôn ngữ này, có thể tự học được không?
Mình có thể trả lời các bạn luôn: Chắc chắn là Có, với những ngôn ngữ này, các bạn có thể tự học và tự làm cho mình một website (tĩnh) đơn giản rồi.
Tiếp theo đây các bạn, cùng mình sẽ làm rõ thêm những ngôn ngữ này có vai trò gì trong việc lập trình Web mà nó lại quan trọng như vậy ?
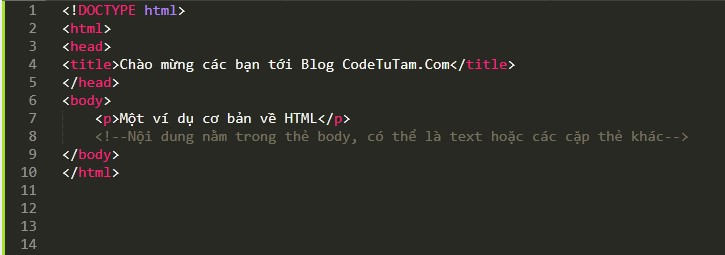
Chắn chắn rồi, trong một website, html là một thành phần quan trọng giúp tạo nên phần khung của một website, thông thường một file HTML sẽ có cấu trúc như sau:

Trong đó mở đầu 1 file HTML luôn luôn là cặp thẻ <html></html>, cặp thẻ này thông báo cho trình duyệt Web biết rằng đây là một file chứa các mã HTML, và bắt đầu từ lúc có câu lệnh <html> và sẽ kết thúc bằng thẻ đóng </html>.
Tiếp đó, bên trong cặp thẻ <html> … </html> là các cặp thẻ <head> … </head> và <body> …</body>
<body></body> Đây sẽ là phần chứa nội dung chính của website, có thể bao gồm cả các thẻ HTML khác nằm bên trong.
Và khi mở file trên trình duyệt web

Qua ví dụ trên các bạn đọc chắc đã hiểu cơ bản một file HTML sẽ có cấu trúc như thế nào rồi nhỉ ?
Như vậy trong phần 1 này cơ bản các bạn đã hiểu được cấu trúc một file HTML rồi đó.
Cùng mình sang phần 2 tìm hiểu tiếp về CSS,Javascript, để cùng nhau thực hiện phần 2 còn lại của bài viết nhé..(continue)
Bình luận: