– Để có thể cung cấp cho người dùng một trải nhiệm tốt về điều hướng và tương tác với trang web của bạn. Semantic là về việc sử dụng phần tử chính xác trong HTML. Có khoảng 110 phần tử trong HTML 5.
– Nhưng cũng có những phần tử không có semantic (ý nghĩa) cụ thể, ví dụ: <div> – <span>.
+ Chúng không cho chúng ta biết gì về nội dung. Chúng không có các tính năng hỗ trợ tiếp cận được tích hợp sẵn, vì vậy chúng tôi nên luôn kiểm tra xem có yếu tố nào khác phù hợp hơn không.
+ Ví dụ về các phần tử ngữ nghĩa: <form>, <table> và <article>. Nó xác định rõ nội dung mà nó đại diện.
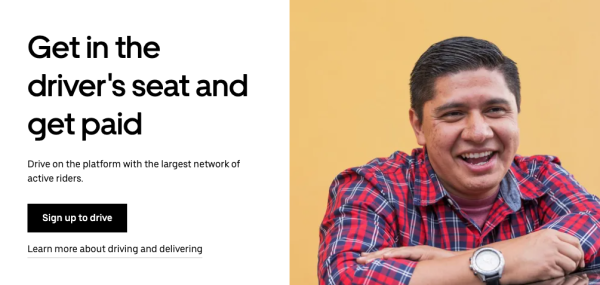
Sau đây là 1 ví dụ để bạn có thể dễ dàng hình dung hơn về việc sử dụng semantic

Như hình ảnh trên, bạn có thể thấy chúng ta có 5 phần tử:
Khi chuyển sang HTML chúng có dạng như sau:
<h2><p><button><a><img>Nhưng các phần tử ở trên có đúng hoàn toàn với semantic? Mặc dù Sign up to drive trông giống như một button, nhưng nó lại đã sử dụng thẻ <a> thay vì <button>. Đoạn code dưới đây sẽ cho bạn thấy rõ hơn:
<h2>Get in the driver's seat and get paid</h2> <p>Drive on the platform with the largest network of active riders.</p> <a href="/signup/drive/>Sign up to drive</a> <a href="/en/drive/">Learn more about driving and delivering</a> <img src="driver.jpg" alt="">
Điều này đúng về mặt ngữ nghĩa. Button được dùng ở đây như một liên kết. Nó đưa người dùng đến một trang khác. Về chi tiết của 2 phần tử button và link tôi sẽ giải tích cụ thể hơn sau đây.
– Button và link là các loại thành phần tương tác cụ thể. Mỗi thành phần có cách hoạt động với các công nghệ hỗ trợ khác nhau. Việc sử dụng đúng, phù hợp từng thành phần sẽ giúp người dùng có các công nghệ hỗ trợ tương tác với thành phần đó.
– Cụ thể hơn thì phần tử <button> nên được sử dụng cho bất kỳ tương tác nào thực hiện một hành động trên trang hiện tại. Phần tử <a> nên được sử dụng cho bất kỳ tương tác nào điều hướng đến một trang khác.
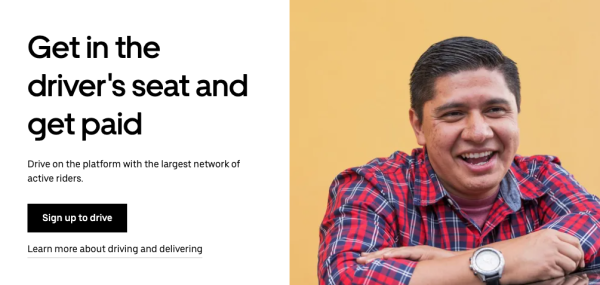
Quay trở lại với ví dụ ở trên

Cả “button” Sign up to drive và liên kết bên dưới đều dùng thẻ <a>. Vậy khi nào thì chúng ta nên sử dụng <button>?
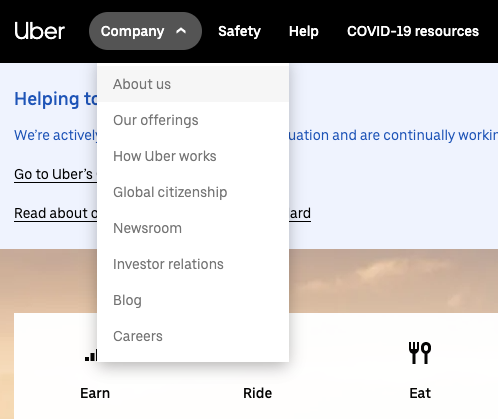
Ở nhiều trang web thì ở phần menu sẽ có sử dụng <button>

Khi ta click vào “Company” nó sẽ mở menu con. Như đã nói nó là một tương tác được thực hiện trên trang. Nên sử dung <button> là điều chính xác. Còn như “About us”, “Our offerings”, … đều sẽ điều hướng ta đến một trang khác nên sẽ sử dụng thẻ <a>
Bây giờ bạn biết khi nào sử dụng <button> và khi nào sử dụng <a>. Bạn cần lưu ý điều gì khác?
href để chỉ định liên kết.bạn muốn tớihref. URL có thể là tuyệt đối hoặc tương đối. https://tech5s.com.vn/dich-vu là một URL tuyệt đối. /dich-vu là một URL tương đối.href với các phần tử khác như <span> hoặc <div>.<a href="/dich-vu/">Dịch vụ</a>
Với các Lankmarks, người dùng khiếm thị sử dụng trình đọc màn hình có khả năng chuyển đến các phần của trang web.
Trong HTML, có một số phần tử ngữ nghĩa có thể được sử dụng để xác định các phần khác nhau của trang web:
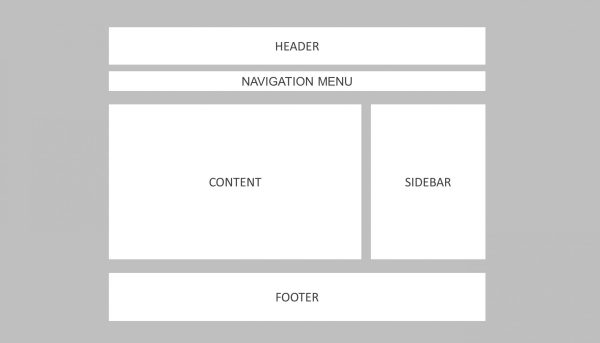
<header><nav><main><aside><section><footer>Đây là một bố cục cơ bản có 1 website

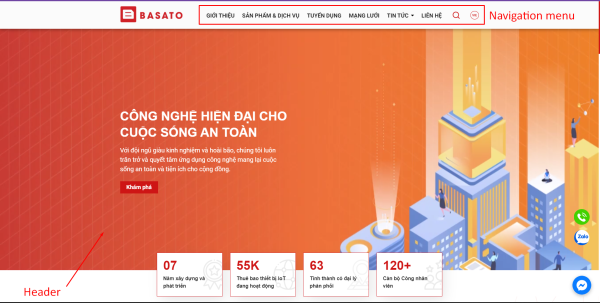
<header>có vai trò là phần đầu của website, thường nó sẽ là banner của trang web
<nav> là phần menu của trang web

Tương tự như thế thì <main> là phần hiển thị nội dung chính của website, <aside> thường sẽ phần để cho quảng cáo hoặc nội dung liên quan

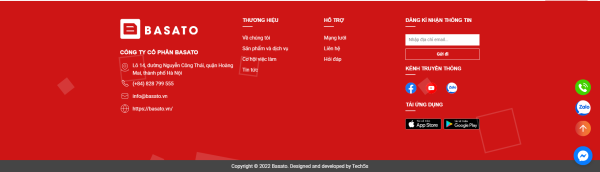
Cuối cùng là <footer> , như tện gọi nó là phần hiển thị ở cuối trang web, thường là các nội dung về thông tin liên hệ, các menu footer, các mạng xã hội

Mong bài viết giúp các bạn hiểu rõ hơn về Acessibility, phần sau tôi sẽ nói thêm về các thẻ của Acessibility trong HTML.
Bình luận: